本記事はNintendo Switchソフト『ナビつき!つくってわかる はじめてゲームプログラミング』の「ナビつきレッスン」レッスン7の攻略情報をまとめたものです。レッスン7は集大成。これまでのレッスンに登場したノードンや、学んだ仕組みを使って3Dアスレチックワールドを作っていきます。
3Dアスレチックワールドを作る
 | レッスン7「3Dアスレチックワールド」 いよいよ総しあげの3Dアクションゲーム!キミのプログラミング力をすべてぶつけよう! クリア時間の目安:約90分 |
| レッスン7で新登場するノードン |
|---|
| 新登場するノードンはいません |
| 追加されるノードンガイド |
|---|
| ノードンガイドはありません |
これまでのノードンガイドの確認はこちら。
ステップ1:ヒトを動かせるようにしよう!
| ステップ1に登場するノードン | ||
|---|---|---|
 ワールド ワールド |
 スティック スティック |
 モノ モノ |
 ボタン ボタン |
 ヒト ヒト |
 カメラ カメラ |
まずは視点を「上から視点」に切り替えます。3Dアクションゲームは奥にモノを並べていくので、上から視点の方が作業しやすいです。次に、もともとの床をなくして、空中に足場を設置できるようにします。

| 手順 | やること |
|---|---|
| 1 | 視点を上から視点に切り替える |
| 2 | モノからワールドノードンを呼び出す |
| 3 | ワールドの設定→ワールドの形をなしにする |
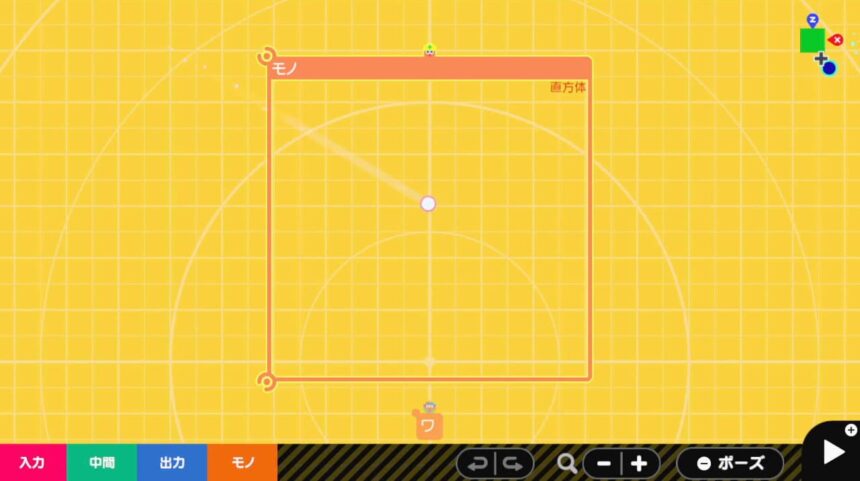
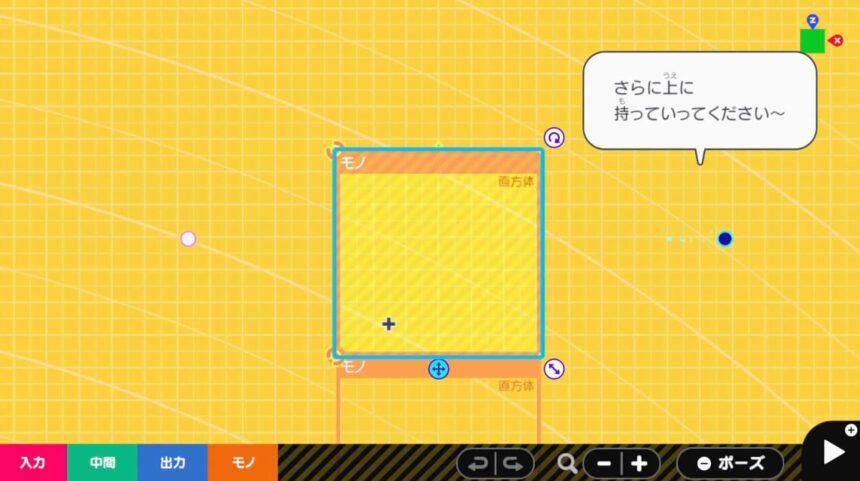
| 4 | モノから直方体のモノノードンを呼び出す |
| 5 | モノノードンを最大まで大きくする |
| 6 | モノノードンの設定は、 └ふるまいは見える、当たるだけオン └いろはみどり |
| 7 | 横から視点に切り替えて直方体の位置を調整する |
視点を戻してゲーム画面へ切り替えれば、緑色の直方体が空中に浮かんでいるのを確認できます。この直方体を並べてステージを作っていきます。
足場が出来たところで、プレイヤーキャラクターを登場させましょう。

| 手順 | やること |
|---|---|
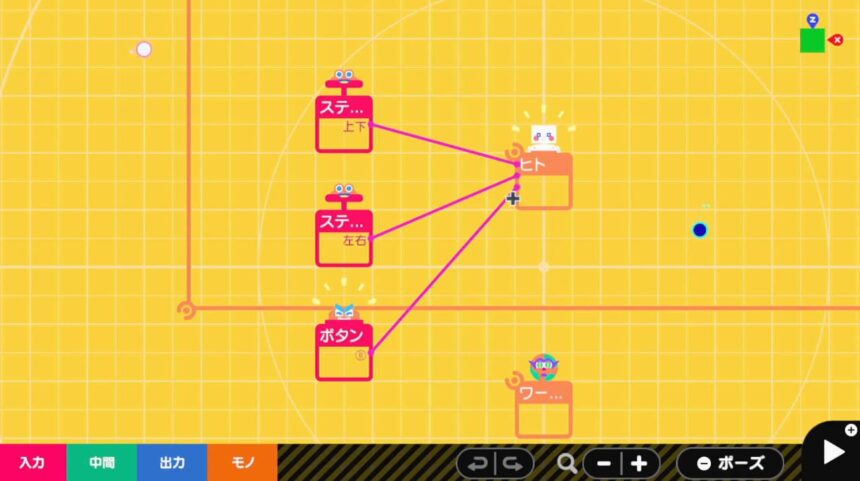
| 1 | モノからヒトノードンを呼び出す |
| 2 | 入力からLの左右のスティックノードンを呼び出す |
| 3 | スティックノードンをヒトノードンの左右ポートにつなぐ |
| 4 | 入力からLの上下のスティックノードンを呼び出す |
| 5 | スティックノードンをヒトノードンの前後ポートにつなぐ |
| 6 | 入力からBのボタンノードンを呼び出す |
| 7 | ボタンノードンをヒトノードンのジャンプポートにつなぐ |
Lスティックで前後左右に動き、Bボタンでジャンプするキャラクターになりましたね。続いてはカメラの設定です。

| 手順 | やること |
|---|---|
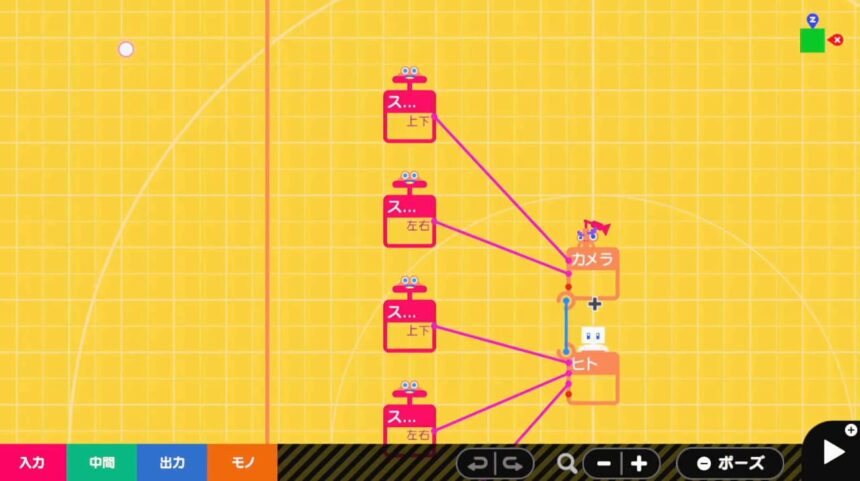
| 1 | モノからカメラノードンを呼び出す |
| 2 | カメラノードンとヒトノードンをれんけつする |
| 3 | カメラノードンの設定→ずらすキョリをY:4.00、Z:-6.00にする |
| 4 | 入力からRの上下のスティックノードンを呼び出す |
| 5 | 上下のスティックノードンをカメラノードンの上下ポートとつなぐ |
| 6 | 入力からRの左右のスティックノードンを呼び出す |
| 7 | 左右のスティックノードンをカメラノードンの水平ポートにつなぐ |
ちょうど良い角度でキャラクターを映すカメラと、そのカメラをRスティックで上下左右に動かす仕組みが出来ました。
最後にヒトの設定を調整します。
| 手順 | やること |
|---|---|
| 1 | ヒトノードンの設定を開き、 └Y軸回転を180.00° └いろを赤にする |
キャラクターが赤くなり、ゲーム開始時に奥の方を向くようになりました。
ステップ2:落ちたらこわれるようにしよう!
| ステップ2に登場するノードン | |||
|---|---|---|---|
 モノをこわす モノをこわす |
 位置センサー 位置センサー |
 定数 定数 |
 くらべる くらべる |
 リトライ リトライ |
 タイマー タイマー |
 モノがこわれた モノがこわれた |
– |
このステップでは足場からヒトが落ちたら壊れる仕組みを作っていきます。レッスン4でやったテクニックですね。

| 手順 | やること |
|---|---|
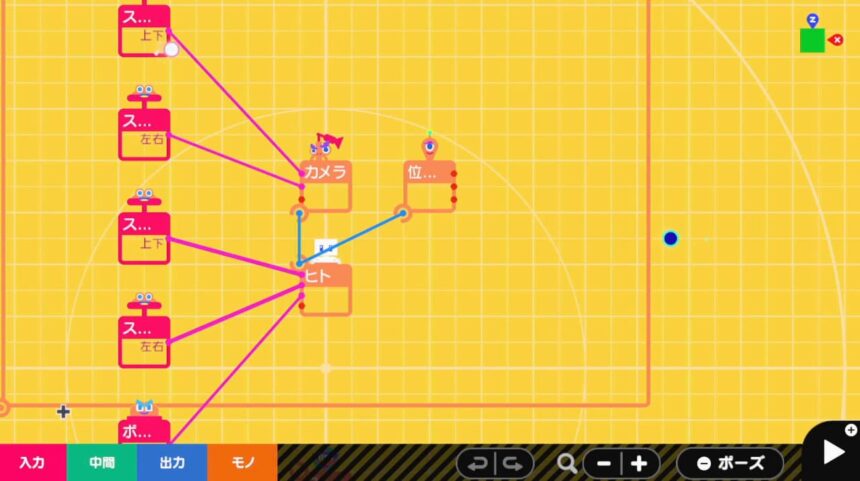
| 1 | モノから位置センサーノードンを呼び出す |
| 2 | 位置センサーノードンの設定→ふるまいの見えるをオフ |
| 3 | 位置センサーノードンとヒトノードンをれんけつする |
位置センサーノードンがヒトの位置を出力します。位置センサーノードンのYポートから出力される数がステージの位置より下になった時、「ヒトがステージから落ちた」と判定します。

| 手順 | やること |
|---|---|
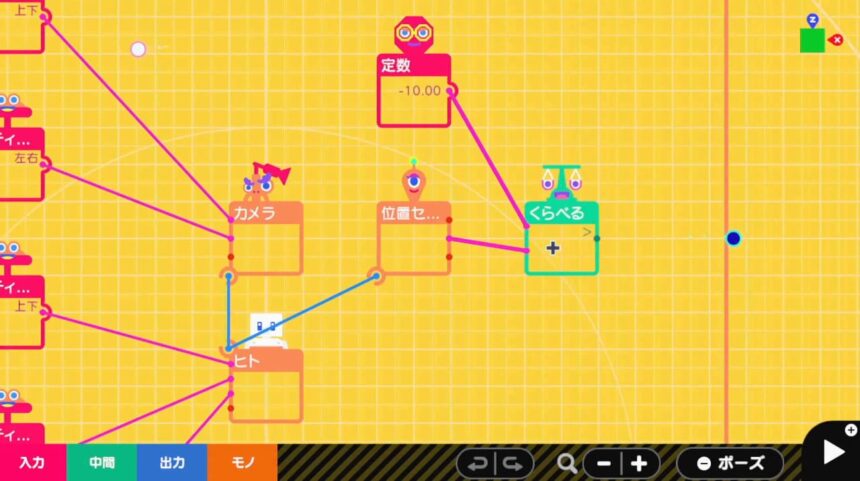
| 1 | 入力から定数ノードンを呼び出す |
| 2 | 定数ノードンの設定は-10.00にする |
| 3 | 中間から>(だいなり)のくらべるノードンを呼び出す |
| 4 | 位置センサーノードンのYポートをくらべるノードンの入力2ポートにつなぐ |
| 5 | 定数ノードンをくらべるノードンの入力1ポートにつなぐ |
定数ノードンはステージより小さい数の-10.00を出力しています。くらべるノードンが定数とヒトの位置を比べ、ヒトの位置が-10.00より下になった時、シグナルを出力します。
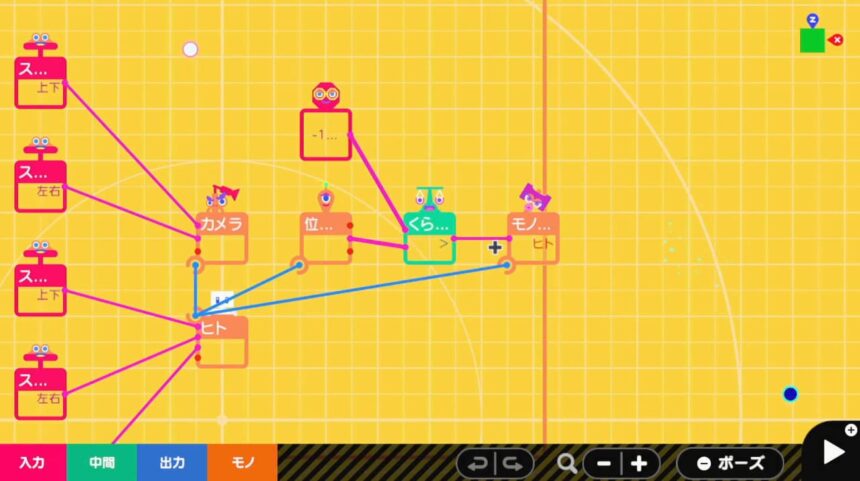
このくらべるノードンのシグナルを、モノをこわすノードンに送りましょう。

| 手順 | やること |
|---|---|
| 1 | モノからモノをこわすノードンを呼び出す |
| 2 | モノをこわすノードンの設定は、 └ふるまいの見えるをオフ └何をこわす?をヒトにする |
| 3 | モノをこわすノードンとヒトノードンをれんけつする |
| 4 | ヒトノードンの設定→ふるまいのこわれるをオンにする |
| 5 | くらべるノードンをモノをこわすノードンにつなぐ |
ヒトがステージから落ちて、-10.00より下の位置になると、くらべるノードンがシグナルを出し、モノをこわすノードンが人を壊す仕組みが出来ました。
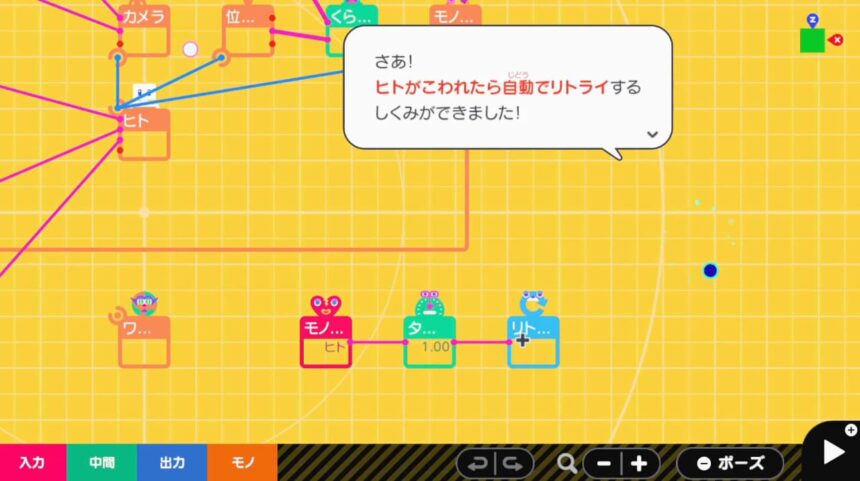
モノが壊れたらリトライ

| 手順 | やること |
|---|---|
| 1 | モノからモノがこわれたしゅんかんノードンを呼び出す |
| 2 | モノがこわれたしゅんかんノードンの設定→何をチェックする?をヒトにする |
| 3 | 中間からタイマーノードンを呼び出す |
| 4 | モノがこわれたしゅんかんとタイマーノードンをつなぐ |
| 5 | 出力からリトライノードンを呼び出す |
| 6 | タイマーノードンをリトライノードンにつなぐ |
いつもの自動リトライ。ヒトが壊れるとリトライする仕組みの完成です。
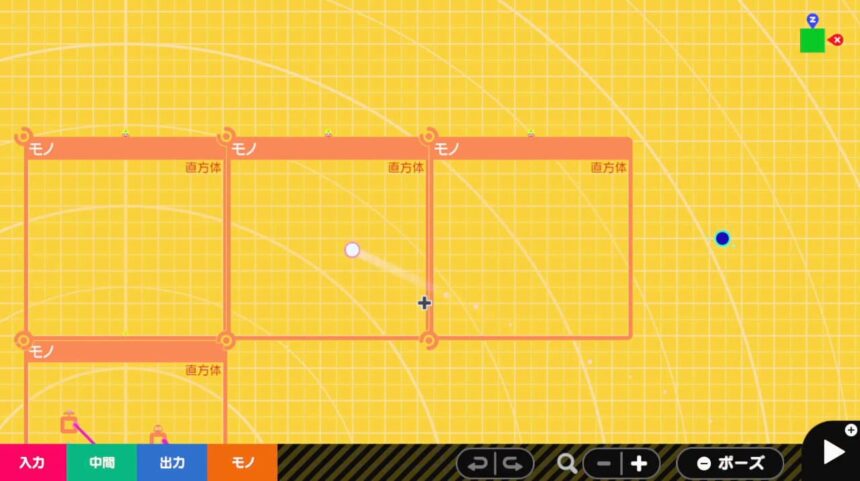
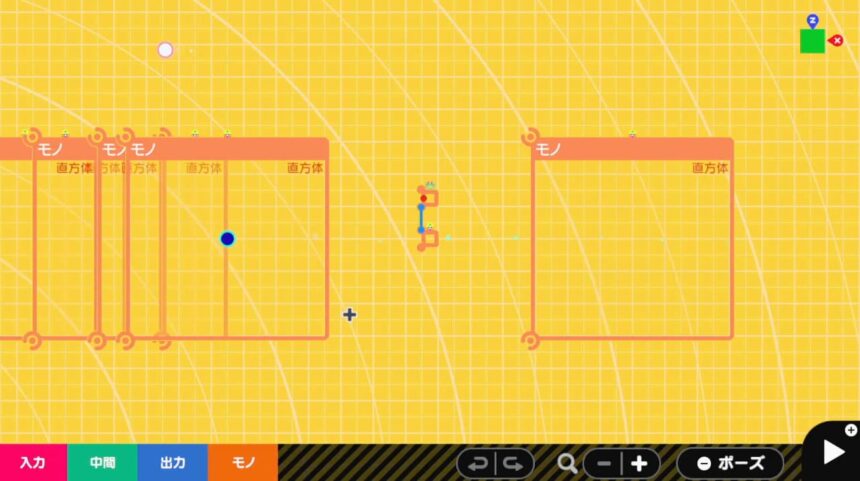
ステージを広げる

| 手順 | やること |
|---|---|
| 1 | 直方体のモノノードンをコピーする |
| 2 | モノノードンを上に置きステージを広げる |
| 3 | さらにコピーして今度は右に設置する |
| 4 | さらにコピーして右に設置する |
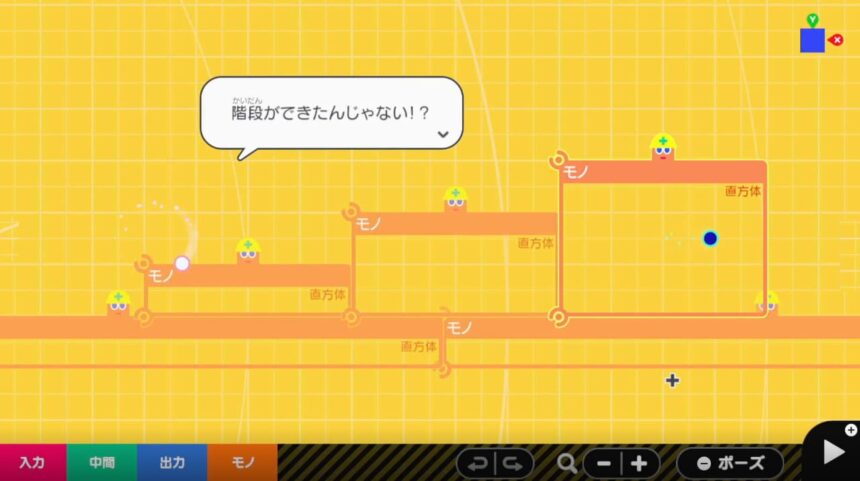
これでステージが広がりました。さらにステージを楽しくするため、階段も設置してみましょう。

| 手順 | やること |
|---|---|
| 1 | 直方体のモノノードンをコピーする |
| 2 | 直方体をサイズ調整して足場に重ねて置く |
| 3 | 横から視点に切り替え、コピーの直方体の高さを調整する |
| 4 | コピーの直方体の色を設定から茶色に変更する |
| 5 | 茶色の直方体をコピーして階段になるようサイズ調整しながら設置していく |
階段が出来てステージにメリハリが出ましたね。
ステップ3:さいしょのステージギミック
| ステップ3に登場するノードン | |||
|---|---|---|---|
 スライドれんけつ スライドれんけつ |
 定数 定数 |
 カウンター カウンター |
 マッピング マッピング |
ステップ3では最初のギミックを作っていくわけですが、ボブとアリスが別々のギミックを提案してきます。
- ボブ:動く足場
- アリス:くるくる回るオジャマ棒
プレイヤーが選択したギミックを作っていきます。
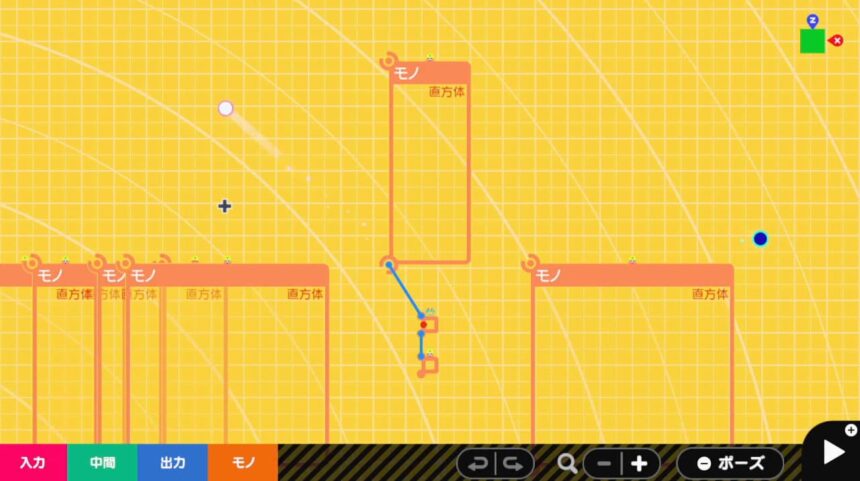
動く足場
レッスン4「GO!GO!アスレチック」でも作った動く足場をプログラミングしていきます。まずはステージを広げ、次に、ステージの隙間に動く足場を作っていきましょう。


| 手順 | やること |
|---|---|
| 1 | 足場のモノノードンをコピーして右側に置く |
| 2 | さらにコピーして小さくし、足場と足場の間に置く |
| 3 | 小さなモノノードンの設定→ふるまいを全てオフにする |
| 4 | モノからXスライドのスライドれんけつノードンを呼び出す |
| 5 | スライドれんけつと小さなものノードンをれんけつする |
| 6 | 再び足場をコピーしてサイズ調整し、上の方に設置する |
| 7 | 上に設置したモノノードンの設定 └ふるまいの動くをオン └いろを黄色にする └れんけつ面は中央/中央 |
| 8 | 上のモノノードンとスライドれんけつをれんけつする |
下の小さなモノノードンはふるまいの動くがオフになっているので、それに連結している上のモノノードンは下に落ちず、スライドれんけつノードンの力でX方向にのみ動くというワケです。

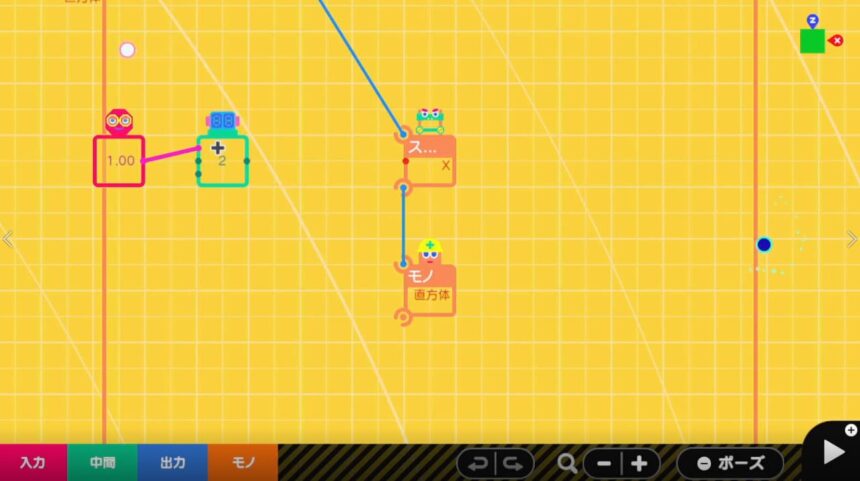
| 手順 | やること |
|---|---|
| 1 | 入力から定数ノードンを呼び出す |
| 2 | 中間からカウンターノードンを呼び出す |
| 3 | カウンターノードンの設定は、 └モードはおうふく └カウントはんいは-100~100 |
| 4 | 定数ノードンをカウンターノードンの増やすポートにつなぐ |
定数ノードンとカウンターノードンの組み合わせで、連続して増える数を出力します。今回の設定カウントはんいが-100~100のおうふく。足場のモノが-100mから100mの幅で動いて往復します。
この動く範囲をマッピングノードンを使ってちょうど良い幅に調整します。

| 手順 | やること |
|---|---|
| 1 | 中間からマッピングノードンを呼び出す |
| 2 | マッピングノードンの設定は、 └入力はんいは-100.00~100.00 └出力はんいは-3.00~3.00 |
| 3 | カウンターノードンをマッピングノードンにつなぐ |
| 4 | マッピングノードンをスライドれんけつノードンにつなぐ |
これでカウンターノードンが出力する-100~100の数が、-3~3も変換され、出力されます。動く足場は-3m~3mの幅で往復するようになりました。

動く足場の完成です。
くるくる回るオジャマ棒
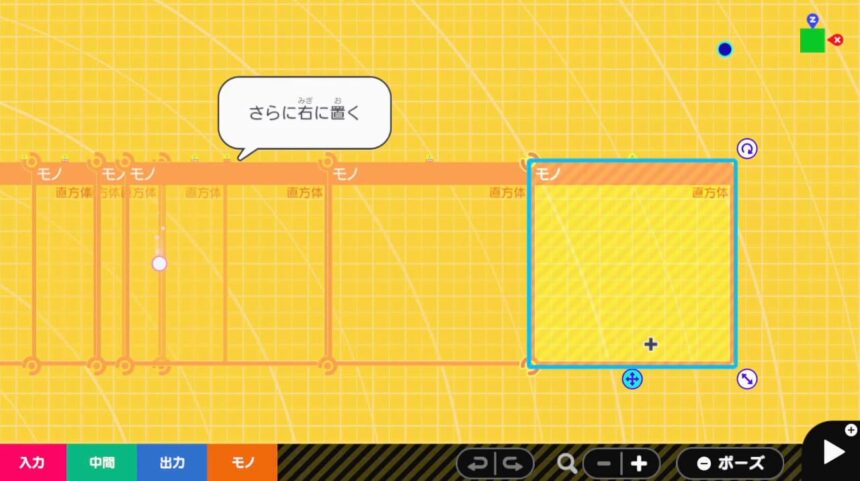
まずはギミックを設置するためステージを広げます。

| 手順 | やること |
|---|---|
| 1 | 足場のモノノードンをコピーして右に置く |
| 2 | さらにコピーして右に置く |
この足場の上にオジャマ棒のギミックを設置します。オジャマ棒の軸になる円柱のもノードンを呼び出しましょう。
| 手順 | やること |
|---|---|
| 1 | モノから円柱のモノノードンを呼び出し床の真ん中に置く |
| 2 | モノノードンの設定は、 └ふるまいの見える、当たるだけをオン └いろを白に変更する |
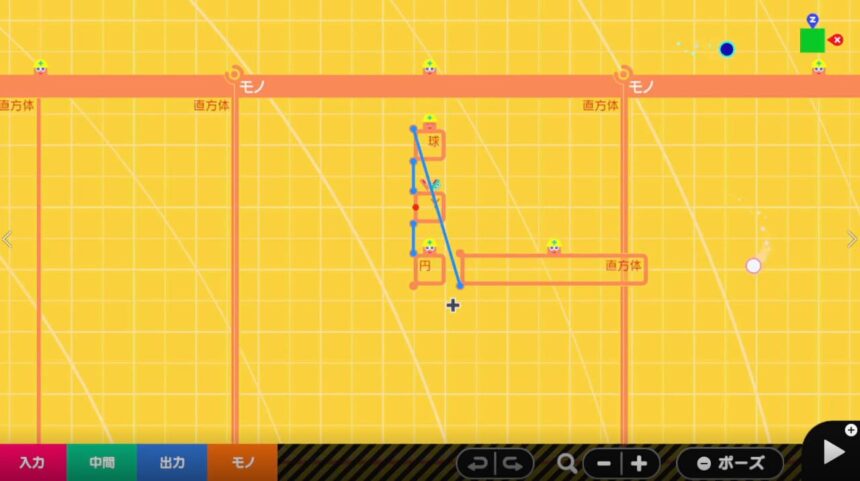
この円柱のモノノードンに、球や直方体のモノをれんけつし、オジャマ棒を作っていきます。

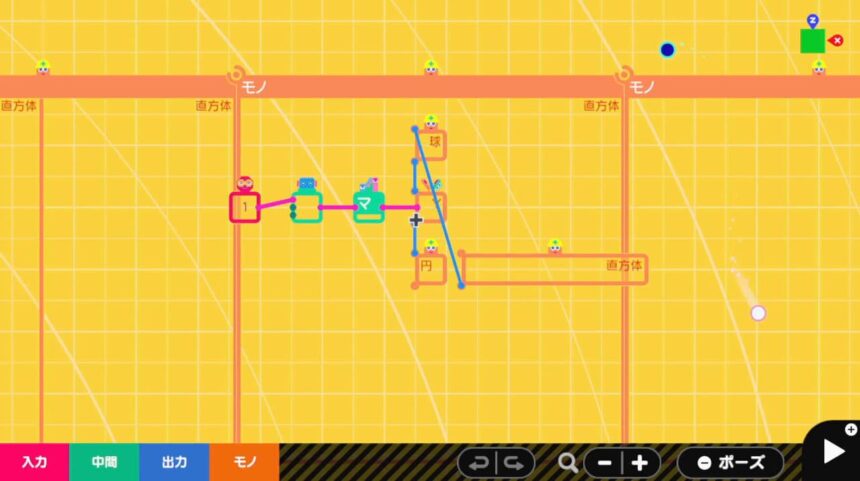
| 手順 | やること |
|---|---|
| 1 | モノからYヒンジのヒンジれんけつノードンを呼び出す |
| 2 | ヒンジれんけつと円柱のモノノードンをれんけつする |
| 3 | モノから球のモノノードンを呼び出す |
| 4 | 球のモノノードンの設定は、 └ふるまいの動くだけをオン └れんけつ面は中央/中央 |
| 5 | 球のモノノードンとヒンジれんけつノードンをれんけつする |
| 6 | モノから直方体のモノノードンを呼び出して棒の大きさにする |
| 7 | 直方体のモノの設定は、 └ふるまいのこわれるをオフ └いろは白 └れんけつ面はX-/X+ |
| 8 | 直方体のモノと球のモノをれんけつする |
ステージにオジャマ棒が登場しました。次はくるくる回る仕組みのプログラミングです。
ヒンジれんけつノードンは入力に応じて、連結しているモノの角度をコントロールします。使用しているヒンジれんけつノードンは球のモノノードンに連結しているので、入力の数に合わせて球が回転します。

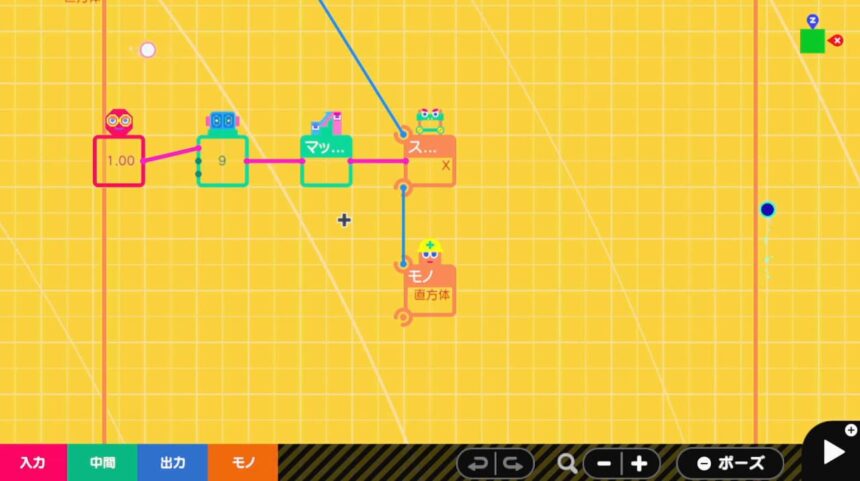
| 手順 | やること |
|---|---|
| 1 | 入力から定数ノードンを呼び出す |
| 2 | 中間からカウンターノードンを呼び出す |
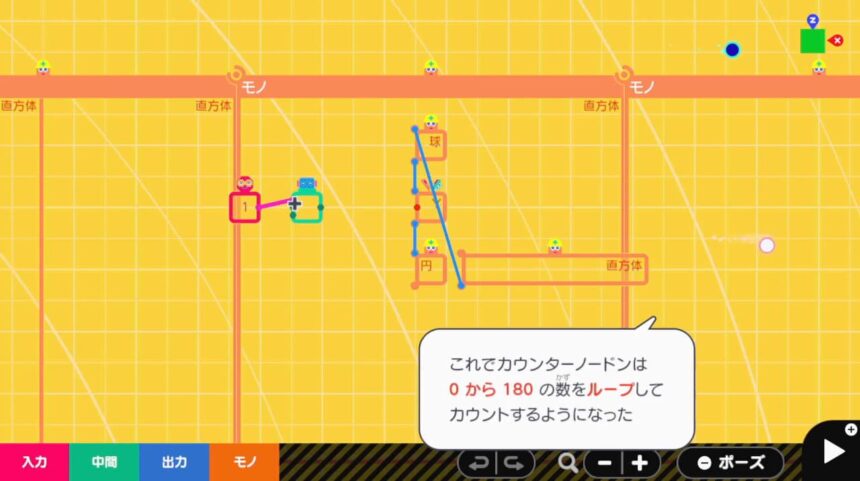
| 3 | カウンターノードンの設定は、 └モードをループにする └カウントはんいは0~180.00 |
| 4 | 定数ノードンをカウンターノードンの増やすポート |
このカウンターノードンは0から180の数をループしてカウントします。1秒間に60のペースでカウントするので、0から180をカウントするのに3秒かかることになります。

| 手順 | やること |
|---|---|
| 1 | 中間からマッピングノードンを呼び出す |
| 2 | カウンターノードンをマッピングノードンにつなぐ |
| 3 | マッピングノードンの設定は、 └入力はんいを0.00~180.00 └出力はんいを0.00~360.00 |
| 4 | マッピングノードンをヒンジれんけつノードンにつなぐ |
カウンターノードンの出力は0~180の数が出力されているので、マッピングノードンの入力はんいは0.00~180.00。出力はんいは0.00~360。これで180が360に変換されループします。

ヒンジれんけつノードンは入力された数を角度としてモノを回転させます。今回の場合は、棒が360°くるくる回るようになりました。
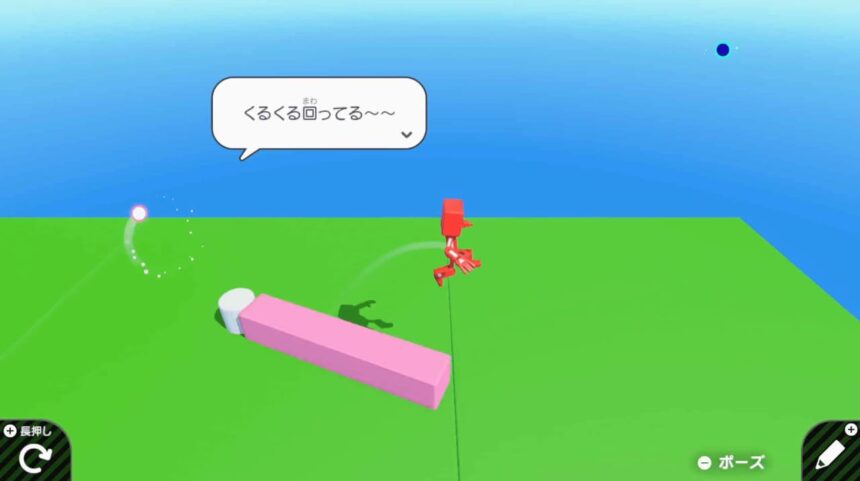
クルクル回るオジャマ棒の完成です。
ステップ4:スイッチのステージギミック
| ステップ4に登場するノードン | ||||
|---|---|---|---|---|
 モノ モノ |
 オシャレ オシャレ |
 モノワープ入口 モノワープ入口 |
 モノワープ出口 モノワープ出口 |
 フリースライド フリースライド |
 エフェクト エフェクト |
 ワイヤー入口 ワイヤー入口 |
 ワイヤー出口 ワイヤー出口 |
 さわっているセンサー さわっているセンサー |
– |
ステップ4ではスイッチを使ったギミック。スイッチを押すと橋が出現するシンプルなギミックか、スイッチを押したらタイマーで消える橋が出現するタイマーギミックか。
- シンプルスイッチ
- タイマースイッチ
プレイヤーが選択した方を作っていきます。
シンプルスイッチ
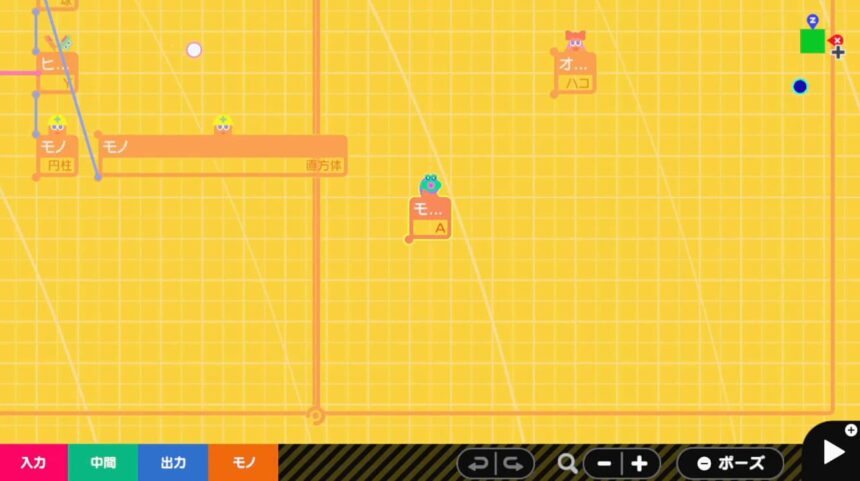
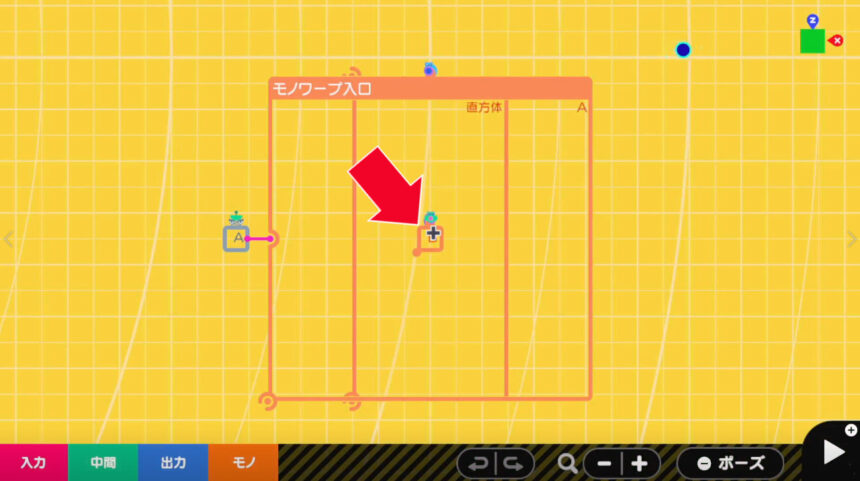
スイッチの上にハコを置くと橋が出現するという仕組みです。まずはハコを登場させますが、ステージが長くなってきたのでモノワープ入口出口を使って、ゲーム開始と同時にヒトがギミック地点まで飛ぶようにしておきましょう。


| 手順 | やること |
|---|---|
| 1 | モノからハコのオシャレなモノノードンを呼び出す |
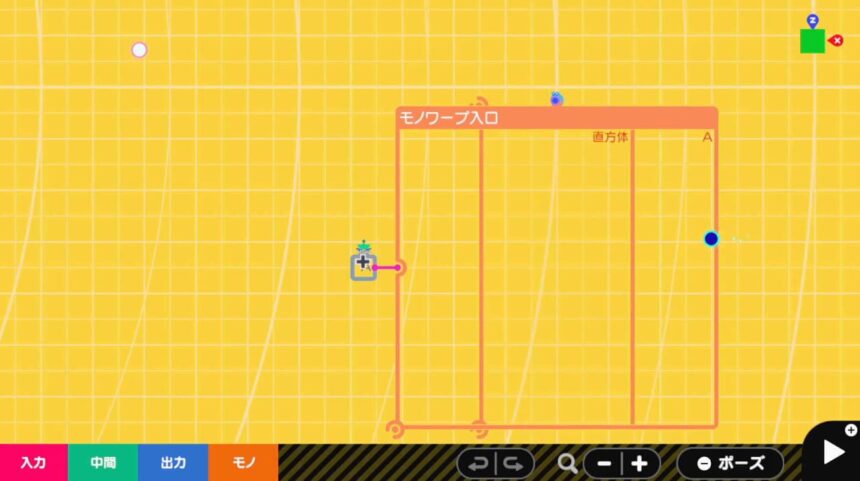
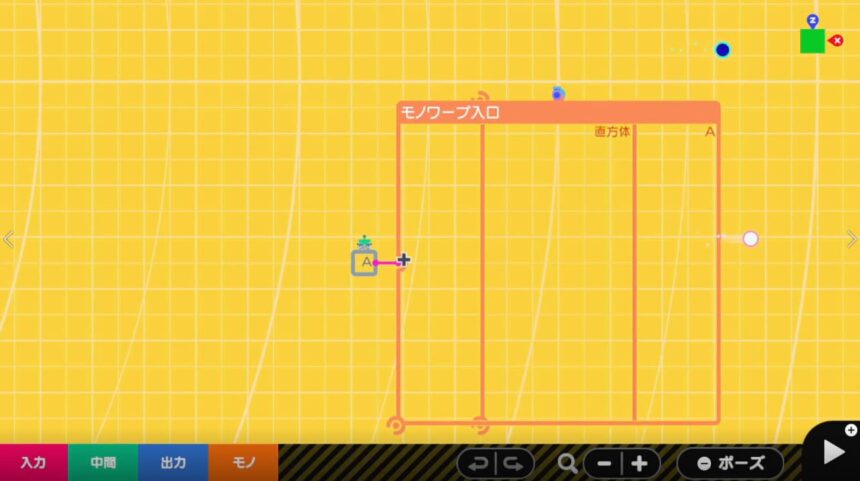
| 2 | モノからモノワープ入口ノードンを呼び出し、スタート地点にいるヒトノードンに重ねて置く |
| 3 | モノワープ入口ノードンの設定は、 └ワープIDはH └何をワープする?はヒト |
| 4 | モノからモノワープ出口ノードンを呼び出し、高さを調整してハコのオシャレの近くに置く |
| 5 | モノワープ出口ノードンの設定→ワープIDはH |
ギミックを確認しながらプログラミングする準備が出来ました。次はハコを押した時に向きが変わらないようにして、押しやすくします。

| 手順 | やること |
|---|---|
| 1 | モノから直方体のモノノードンを呼び出す |
| 2 | モノノードンの設定→ふるまいを全てオフにする |
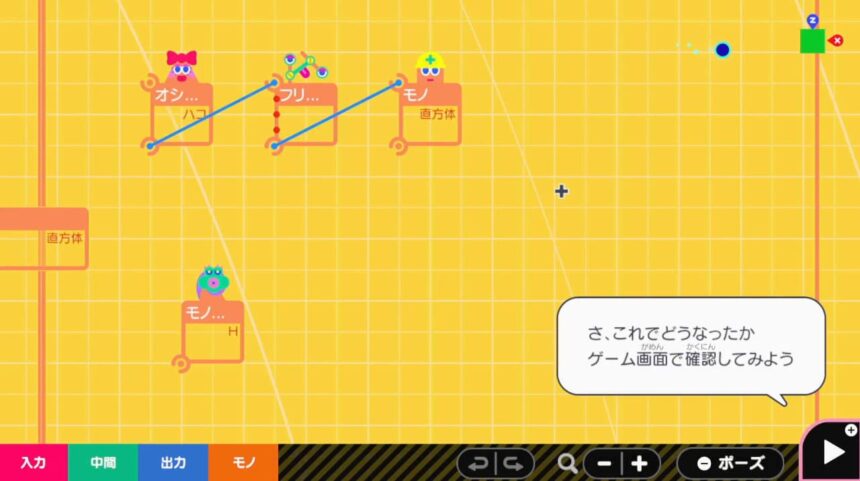
| 3 | モノからフリースライドれんけつノードンを呼び出す |
| 4 | フリースライドれんけつを直方体のモノとれんけつする |
| 5 | オシャレなモノノードンの設定→れんけつ面を中央/中央にする |
| 6 | オシャレなモノとフリースライドれんけつをれんけつする |
| 7 | フリースライドれんけつの設定→スライドの移動入力を全てオフにする |
フリースライドれんけつのスライドの移動入力を全てオフにすることで、連結しているハコが自由に動けるようになります。さらにハコは見えない直方体に連結しているので、向きを変えずに動くようになります。
ゲームをちょっと遊びやすくするテクニックですね。
いよいよスイッチ作りに入ります。


| 手順 | やること |
|---|---|
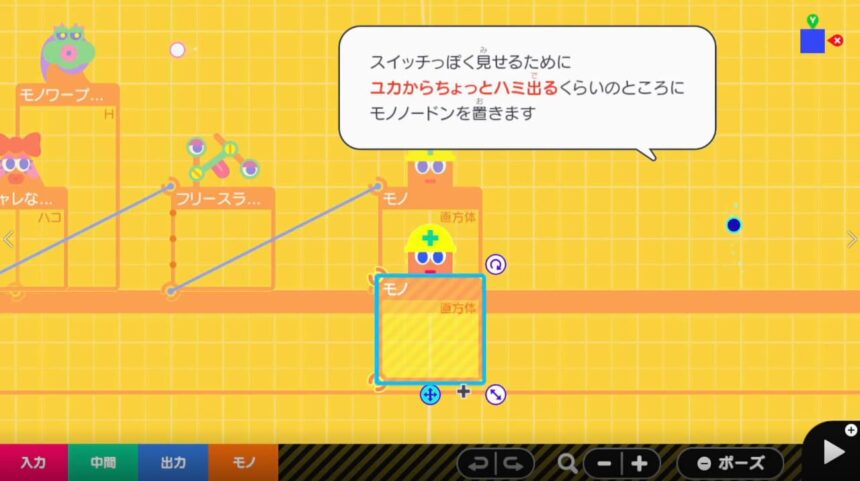
| 1 | モノから直方体のモノノードンを呼び出す |
| 2 | 横から視点に切り替えて直方体が床からちょっとはみ出る高さに調整し、視点を戻す |
| 3 | モノノードンの設定は、 └ふるまいは見えるだけオン └いろをみずいろにする |
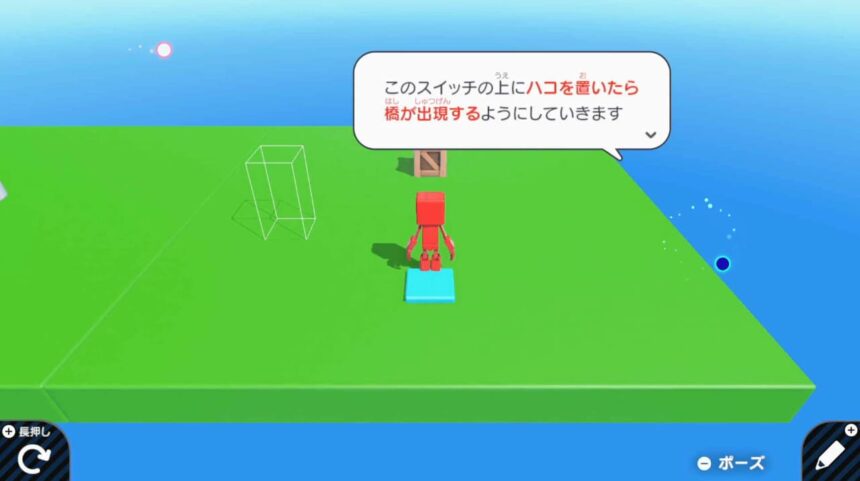
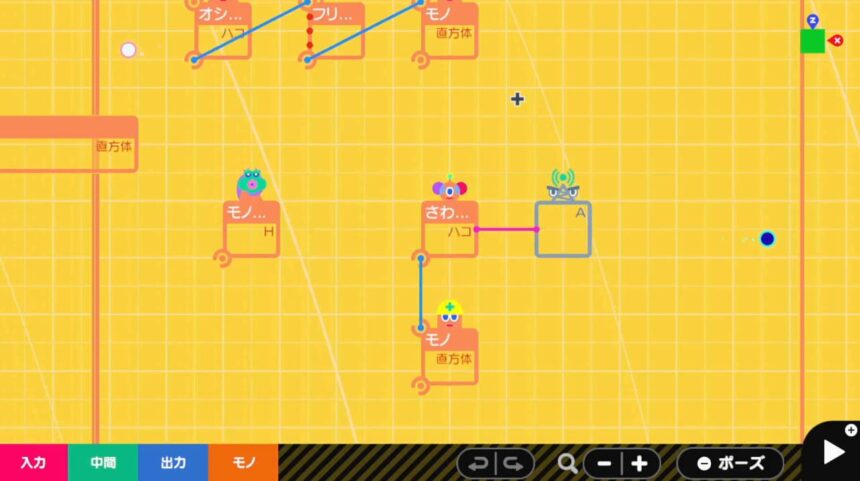
ステージに水色のスイッチが登場しました。この上にハコを置いたら橋が出現するようにしていきます。スイッチの上にハコが置かれたかどうか、分かるようにするには、さわっているセンサーノードンです。

| 手順 | やること |
|---|---|
| 1 | モノからさわっているセンサーノードンを呼び出す |
| 2 | さわっているセンサーをスイッチのモノとれんけつする |
| 3 | さわっているセンサーの設定は、 └れんけつ面をY-/Y+ └何をチェックする?はハコにする └ふるまいの見えるをオフ |
スイッチの上にハコを置いたら、触っているセンサーからシグナルが出力されるようになりました。あとは橋を出現させる仕組みを作れば完成です。

| 手順 | やること |
|---|---|
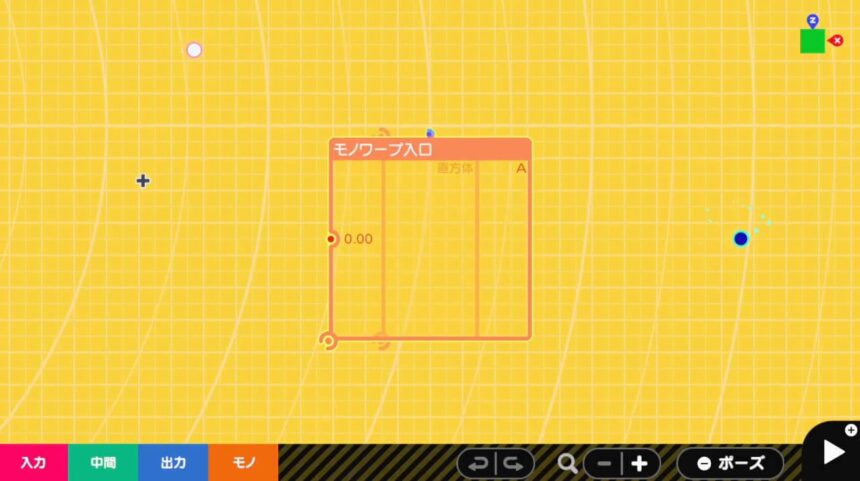
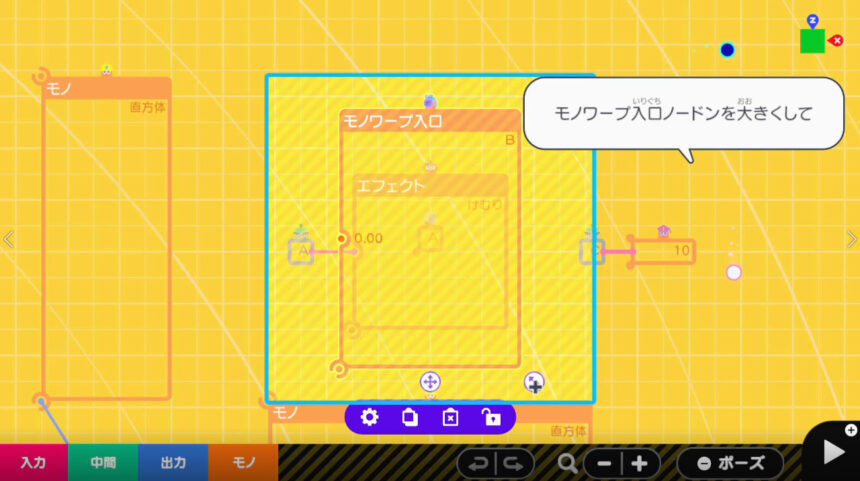
| 1 | モノからモノワープ入口ノードンを呼び出し大きくサイズ調整する |
| 2 | モノから直方体のモノノードンを呼び出す |
| 3 | モノノードンを橋の大きさに調整する |
| 4 | モノノードンの設定は、 └ふるまいは見える・当たるだけオン └いろはきいろにする |
| 5 | モノワープ入口の設定は、 └ふるまいの見えるをオフ └何をワープする?を直方体にする |
橋をワープさせるための入口ができました。次は出口。

| 手順 | やること |
|---|---|
| 1 | モノからモノワープ出口ノードンを呼び出し、ステージの先に置く |
| 2 | 横から視点に切り替えて、モノワープ出口を床と同じ高さにし、視点を戻す |
| 3 | モノワープ出口の設定→ふるまいの見えるをオフ |
これで橋を出現させる準備は整いました。触っているセンサーの出力をモノワープ入口ノードンに入力すれば、橋がワープします。センサーからモノワープ入口まで遠いので、ワイヤーワープ入口出口でシグナルを送りましょう。


| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ入口ノードンを呼び出す |
| 2 | ワイヤーワープ入口をさわっているセンサーの横に置く |
| 3 | 触っているセンサーをワイヤーワープ入口につなぐ |
| 4 | 中間からワイヤーワープ出口ノードンを呼び出す |
| 5 | ワイヤーワープ出口をモノワープ入口の横に置く |
| 6 | ワイヤーワープ出口をモノワープ入口につなぐ |
これでスイッチの上にハコを置くと橋が出現するギミックの完成です。ただ、これでは橋が出現したことが分かりづらいので、エフェクトを付けて演出しましょう。

| 手順 | やること |
|---|---|
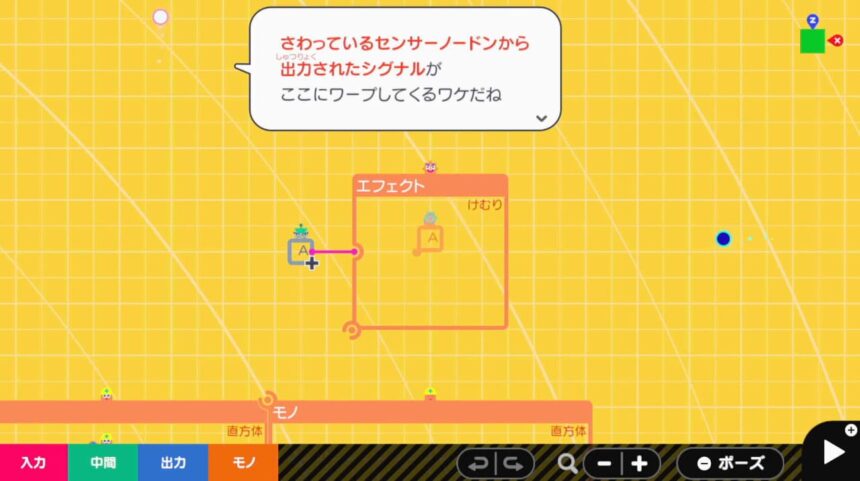
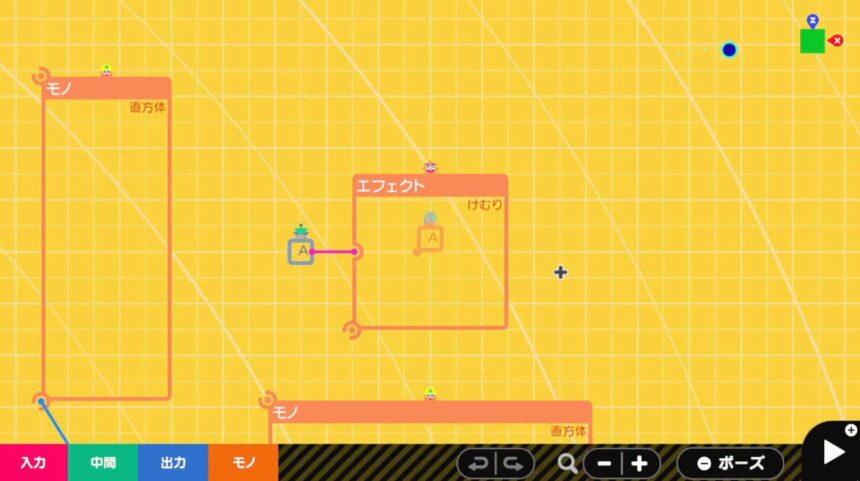
| 1 | モノからけむりのエフェクトノードンを呼び出す |
| 2 | エフェクトノードンを大きくする |
| 3 | エフェクトノードンの設定は、 └エフェクトが出る位置はワールド └ふるまいの見えるをオフ |
| 4 | モノからワイヤーワープ出口を呼び出し、エフェクトノードンの横に置く |
| 5 | ワイヤーワープ出口をエフェクトノードンにつなぐ |
このワイヤーワープ出口は、触っているセンサーのシグナルを出力します。ハコがスイッチに置かれたら、橋が出現すると同時に、けむりのエフェクトが出るというわけです。
シンプルスイッチのギミックの完成です。
タイマースイッチ
スイッチを押すと橋が出現して10秒後に消えるというギミック。

ヒトがスイッチに乗ると、スイッチと連結した触っているセンサーが感知してシグナルを出し、

モノワープが橋を出現させます。

橋が出現すると同時に、煙のエフェクトも発生します。ここまでは、シンプルスイッチのプログラミングとほぼ同じです。
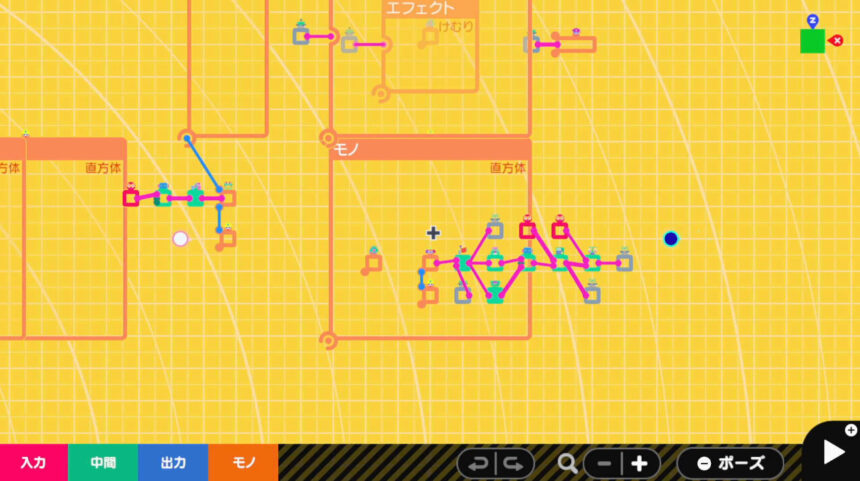
ここからが新しいプログラミング。10秒後に橋が消える仕組み。

| 手順 | やること |
|---|---|
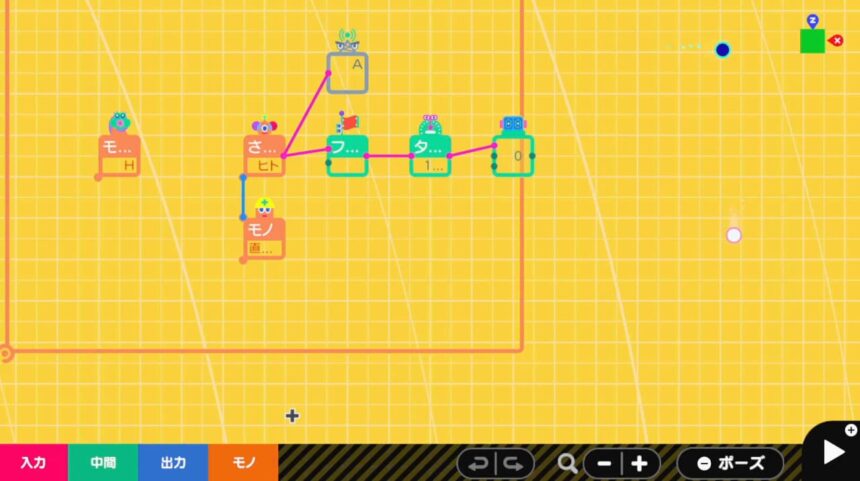
| 1 | 中間からフラグノードンを呼び出す |
| 2 | さわっているセンサーをフラグノードンのオンポートにつなぐ |
| 3 | 中間からタイマーノードンを呼び出す |
| 4 | フラグノードンをタイマーノードンにつなぐ |
| 5 | 中間からカウンターノードンを呼び出す |
| 6 | タイマーノードンをカウンターノードンの増やすポートにつなぐ |
スイッチにヒトが乗ったらフラグノードンがオンになり、タイマーノードンが1秒ごとにシグナルを出力するようになりました。タイマーノードンのそのシグナルをカウンターノードンがカウントします。つまり、ヒトがスイッチに乗ってから何秒たったかを数える仕組みです。
この数を使って、残り時間を計算しましょう。今回は10秒で消える仕組みなので、10.00の定数ノードンからカウンターノードンの数を引き算することで、残りの秒数を計算できます。

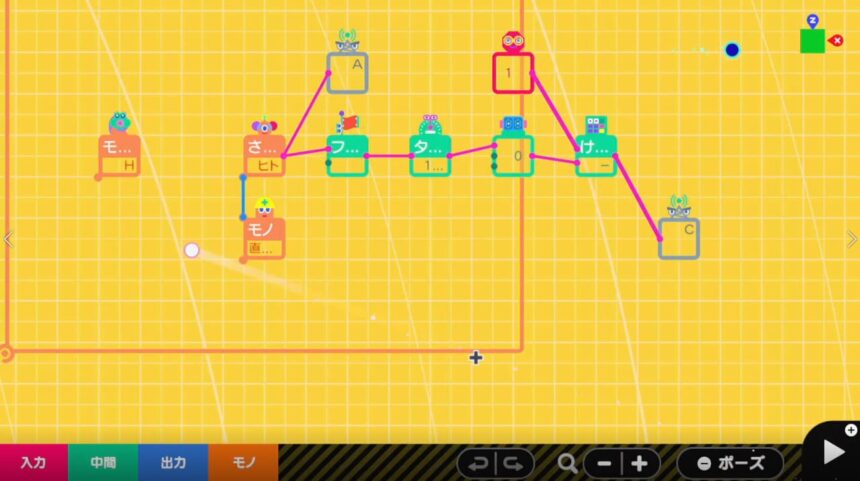
| 手順 | やること |
|---|---|
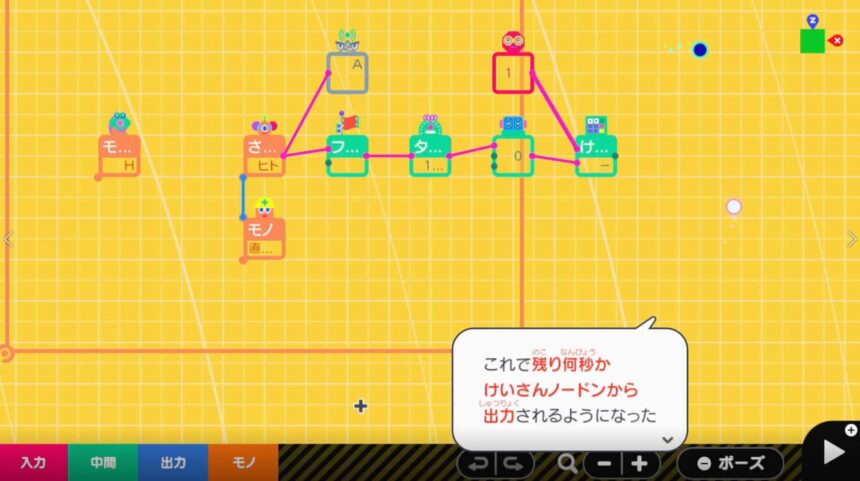
| 1 | 入力から定数ノードンを呼び出す |
| 2 | 定数ノードンの設定は10.00にする |
| 3 | 中間から-のけいさんノードンを呼び出す |
| 4 | 定数ノードンをけいさんノードンの入力1ポートにつなぐ |
| 5 | カウンターノードンをけいさんノードンの入力2ポートにつなぐ |
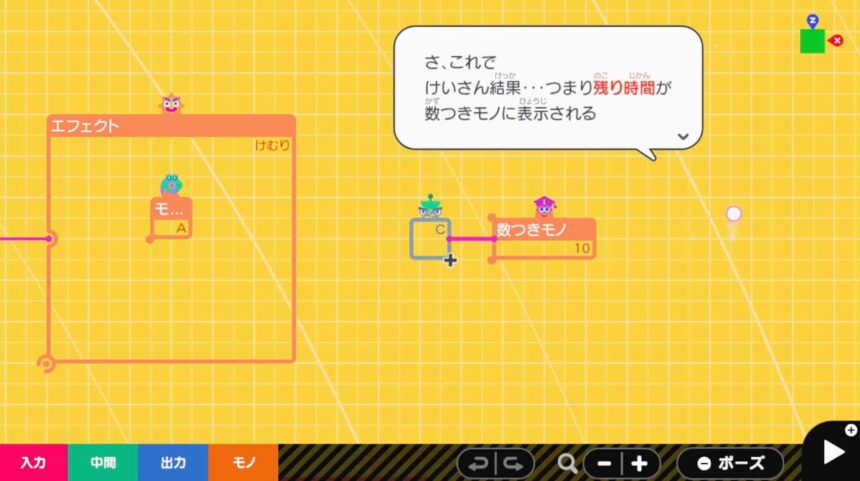
これで、定数からカウンターノードンの数を引いた数を、けいさんノードンが出力するようになりました。数つきのモノノードンを使って、この数をゲーム画面で見られるようにします。ワイヤーワープを利用しながら、橋の横あたりに表示するようにしましょう。
| 手順 | やること |
|---|---|
| 1 | モノから数つきモノノードンを呼び出す |
| 2 | 横から視点に切り替えて数つきモノノードンのサイズを調整し、視点を戻す |
| 3 | 数つきモノノードンの設定→ふるまいは見えるだけオン |
けいさんノードンから数つきモノまで遠いので、ワイヤーワープを使ってつなぎます。


| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ入口を呼び出す |
| 2 | ワイヤーワープ入口の設定→ワープIDをCにする |
| 3 | けいさんノードンをワイヤーワープ入口につなぐ |
| 4 | 中間からワイヤーワープ出口を呼び出し数つきモノの横に置く |
| 5 | ワイヤーワープ出口の設定→ワープIDをCにする |
| 6 | ワイヤーワープ出口を数つきモノノードンにつなぐ |
ワイヤーワープ(C)を伝って、けいさんノードンの数、つまり残り時間が数つきモノに表示されるようになりました。
ですが今のプログラムでは、数がゼロになった後もカウントが止まらず、マイナスの数字を表示し続けてしまいます。これをカウントがゼロになると止まるように修正します。
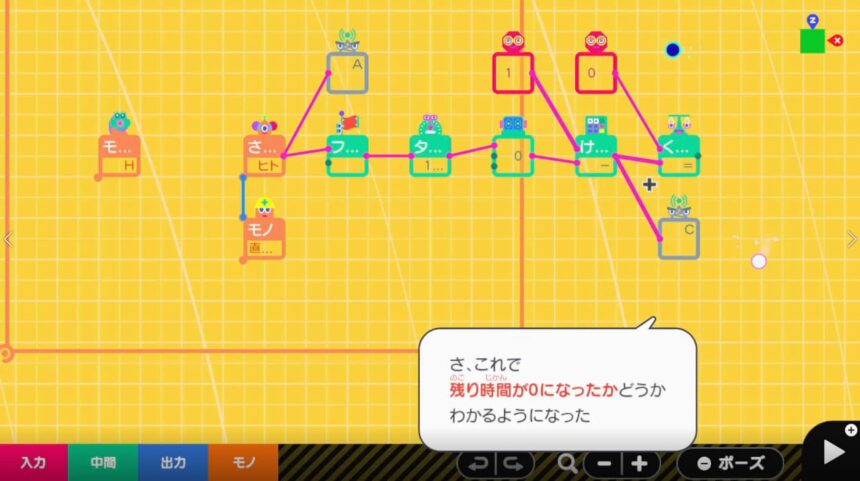
残り時間が0かどうかは、残り時間と0.00の定数とを比べて判定しましょう。

| 手順 | やること |
|---|---|
| 1 | 中間から=のくらべるノードンを呼び出す |
| 2 | 入力から定数ノードンを呼び出す |
| 3 | 定数ノードンの設定を0.00にする |
| 4 | 定数ノードンをくらべるノードンの入力1ポートにつなぐ |
| 5 | けいさんノードンをくらべるノードンの入力2ポートにつなぐ |
これで残り時間が0になると、くらべるノードンがシグナルを出力するようになりました。ワイヤーワープを使ってシグナルを届けましょう。

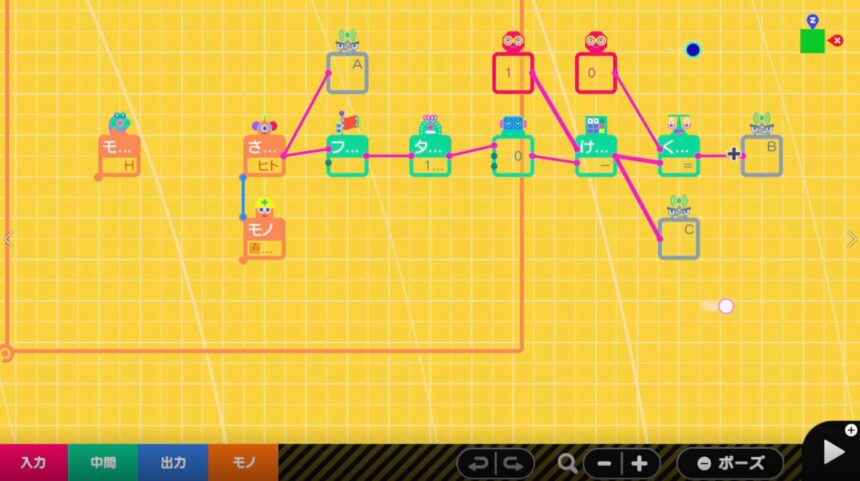
| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ入口ノードンを呼び出す |
| 2 | ワイヤーワープ入口の設定→ワープIDをBにする |
| 3 | くらべるノードンをワイヤーワープ入口につなぐ |
シグナルをどこに届けるかですが、ヒトがスイッチに乗るとオンになるフラグノードンがいましたよね。カウントが0になった時にこのフラグノードンがオフになるようプログラミングすれば、フラグノードンとつながるタイマーノードンもカウンターノードンも機能しなくなります。

| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ出口ノードンを呼び出す |
| 2 | ワイヤーワープ出口の設定→ワープIDをBにする |
| 3 | ワイヤーワープ出口をフラグノードンのオフポートにつなぐ |
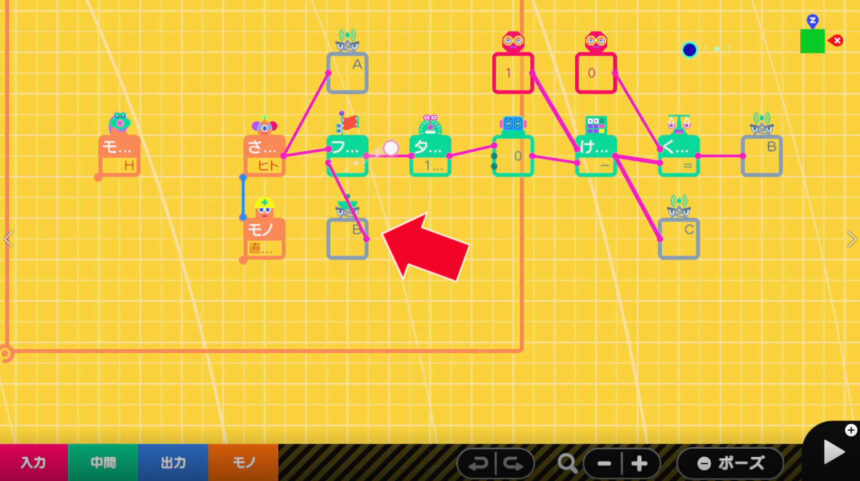
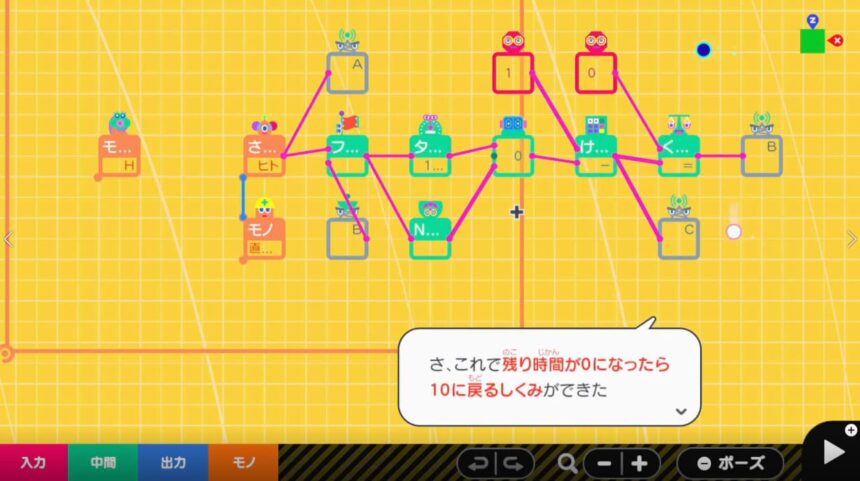
これでカウントが0になるとフラグノードンがオフになり、カウントも止まります。ついでに数がリセットされて、10に戻るようにしておきましょう。「フラグノードンがオフなら数は10を表示する」を実現するには、NOTノードンを使います。

| 手順 | やること |
|---|---|
| 1 | 中間からNOTノードンを呼び出す |
| 2 | フラグノードンをNOTノードンとつなぐ |
| 3 | NOTノードンをカウンターノードンのリセットポートにつなぐ |
残り時間が0になったら10に戻る仕組みが出来ました。なかなか長いステップですが、後は残り時間が0になったら橋が消える仕組みをプログラミングすれば完成です。
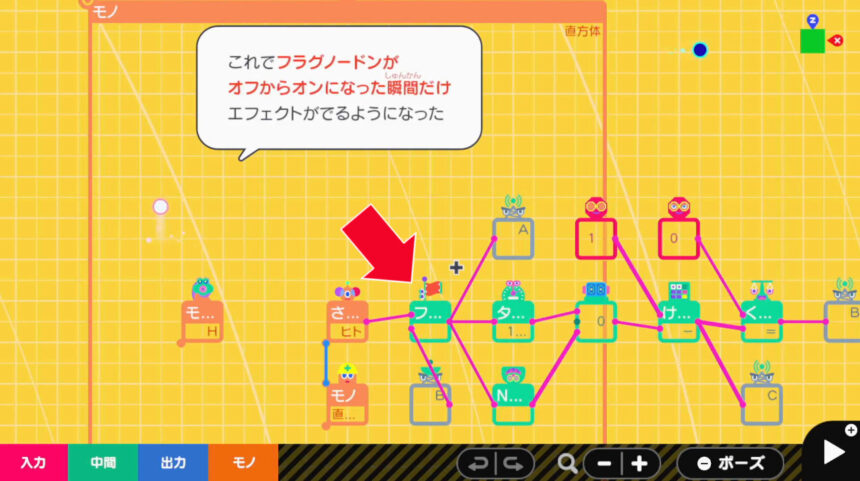
ついでにヒトがスイッチにのるたびに煙のエフェクトが出てしまう小さな問題も修正しておきましょう。

| 手順 | やること |
|---|---|
| 1 | さわっているセンサーとワイヤーワープ入口(A)をつなぐワイヤーを解除する |
| 2 | フラグノードンをワイヤーワープ入口(A)につなぐ |
これでフラグがオンになった瞬間だけ煙のエフェクトが出るようになります。些細なことですが気持ちよく遊べるようになります。
本題に戻って橋を消す仕組み。


| 手順 | やること |
|---|---|
| 1 | モノからモノワープ入口ノードンを呼び出す |
| 2 | モノワープ入口の設定は、 └ワープIDをBにする └ふるまいの見えるをオフ └何をワープする?を直方体にする |
| 3 | モノワープ入口(B)をサイズ調整し、視点を切り替えて高さを床に合わせる |
| 4 | 中間からワイヤーワープ出口ノードンを呼び出す |
| 5 | ワイヤーワープ出口の設定→ワープIDをBにする |
| 6 | ワイヤーワープ出口(B)とモノワープ入口(B)をつなぐ |
ワイヤーワープ出口(B)は残り時間が0になったことを伝えるノードンです。つまり、残り時間が0になるとシグナルを出し、モノワープ入口(B)が直方体を亜空間に飛ばします。条件を満たすと橋が消える仕組みになりました。
ただ、このままでは橋が消えたが最後、二度と現れません。それではゲームとしてあまりに理不尽なので、もう一度スイッチを押したら再び橋が出現するようにします。

| 手順 | やること |
|---|---|
| 1 | モノからモノワープ出口ノードンを呼び出す |
| 2 | モノワープ出口の設定は、 └ワープIDはBのままにする └ふるまいの見えるをオフ |
| 3 | モノワープ出口(B)を橋の直方体の真ん中に置く |
残り時間0で消えた橋が、モノワープ入口(B)→出口(B)と伝って元の場所に戻るようになりました。これで、再びスイッチを押すと、同じように橋が出現し、残り時間のカウントが始まります。

タイマースイッチの完成です。
ステップ5:敵を作ろう!
| ステップ5に登場するノードン | ||
|---|---|---|
 うごかせるモノ うごかせるモノ |
 オシャレなモノ オシャレなモノ |
 さわっているセンサー さわっているセンサー |
 フラグ フラグ |
 定数 定数 |
 けいさん けいさん |
ステップ5では敵キャラを作っていきます。ここでも選択肢が登場し、プレイヤーが選んだ方をプログラミングしていきます。
- プレイヤーが前に来るとこちらに走ってくる敵
- プレイヤーを追いかけながら弾を撃ってくる敵
難易度が高いのは後者ですが、好みの方を選びましょう。
走ってくる敵
ヒトが目の前に来たら走ってくる敵をプログラミングします。まず、ステージの先に敵を配置するための床を作っていきましょう。

| 手順 | やること |
|---|---|
| 1 | 足場のモノノードンをコピーし、横長にして、ステージの先に設置する |
| 2 | さらにコピーし、今度は縦長にして設置する |
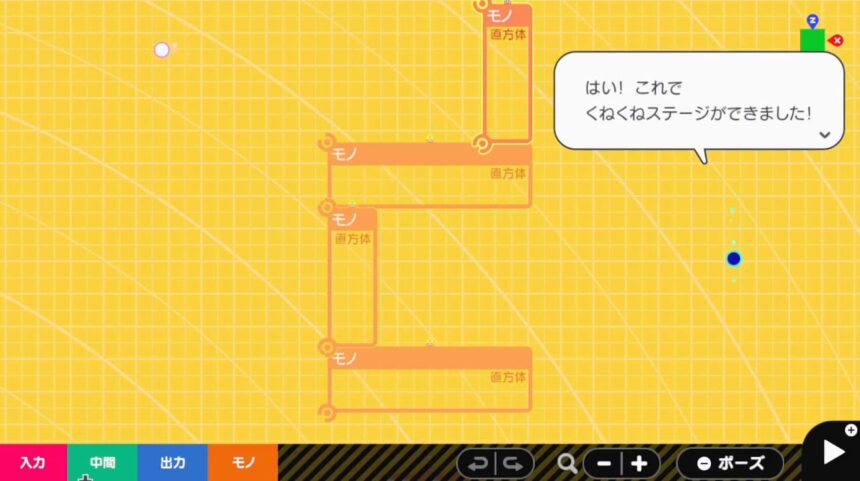
| 3 | さらにコピーして画面の先に配置し、くねくねした足場にする |
| 4 | モノワープ出口(H)をくねくね足場のスタート地点まで動かす |
敵が登場するエリアが出来ました。確認用に設置しているモノワープ出口(H)も動かし、敵をプログラミングする準備が整いました。エイリアンを設置しましょう。

| 手順 | やること |
|---|---|
| 1 | モノから直方体のモノノードンを呼び出す |
| 2 | モノからエリアンのオシャレなモノノードンを呼び出す |
| 3 | オシャレなモノノードンの設定は、 └ふるまいのこわすをオン └れんけつ面を中央/中央 |
| 4 | オシャレなモノとうごかせるモノをれんけつする |
| 5 | うごかせるモノノードンの設定は、 └ふるまいの当たるだけをオン └モードは速度にする |
以上のように、エイリアンのオシャレなモノを見えないモノノードンに連結することで、通常は動かないエイリアンを動かせるようになります。
ではこのエイリアンの向きを変え、エイリアンを動かす仕組みを作っていきます。

| 手順 | やること |
|---|---|
| 1 | うごかせるモノノードンを右に90°回転させる |
| 2 | モノからさわっているセンサーノードンを呼び出す |
| 3 | さわっているセンサーを大きくし、足場の左側に置く。視点切り替えで高さも調整する |
| 4 | さわっているセンサーの設定は、 └ふるまいの見えるをオフ └何をチェックする?をヒトにする |
| 5 | 中間からフラグノードンを呼び出す |
| 6 | さわっているセンサーをフラグノードンのオンポートにつなぐ |
ヒトの行く手に、足場いっぱいを塞ぐ見えないセンサーが設置されました。このセンサーはフラグノードンに繋がっているので、ヒトが触れるとフラグがオンになります。
次はフラグノードンがオンの間、エイリアンが動くようにします。エイリアンはヒトに襲い掛かって欲しいので、X-方向に動くようにしましょう。

| 手順 | やること |
|---|---|
| 1 | 入力から定数ノードンを呼び出す |
| 2 | 定数ノードンの設定は-5.00にする |
| 3 | 中間から×のけいさんノードンを呼び出す |
| 4 | フラグノードンをけいさんノードンの入力1ポートにつなぐ |
| 5 | 定数ノードンをけいさんノードンの入力2ポートにつなぐ |
| 6 | けいさんノードンをうごかせるモノのXポートにつなぐ |
これでヒトがセンサーに触れるとエイリアンがヒトめがけて動く仕組みの完成です。センサーに何も触れていない間は、フラグがオフなので、けいさんノードンの計算結果はゼロ。エイリアンは動きません。

走ってくる敵の完成です。
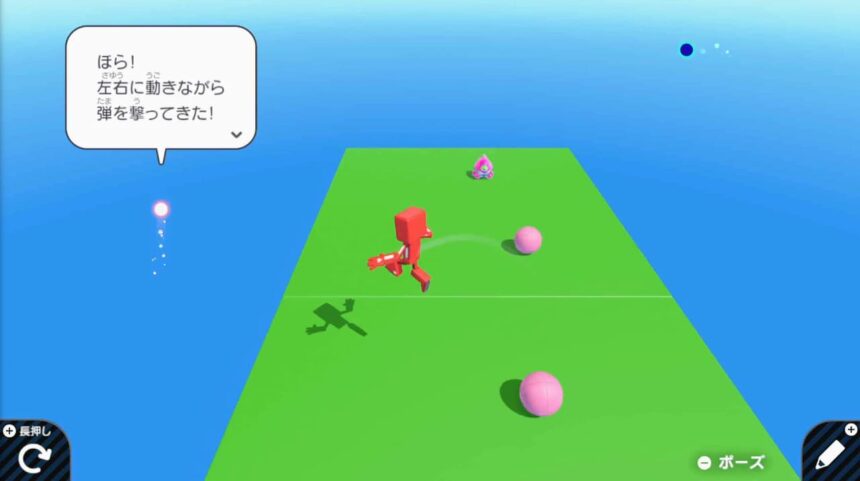
撃ってくる敵
人を追いかけて左右に動きながら弾を撃ってくる敵を作ります。まずはステージを広げ、敵を確認しやすいよう、モノワープ出口(H)も新しい足場まで動かしておきましょう。

| 手順 | やること |
|---|---|
| 1 | 足場のモノノードンをコピーしてステージの先に設置する |
| 2 | さらにコピーしてステージの先に設置する |
| 3 | モノワープ出口(H)を新しい足場に動かす |
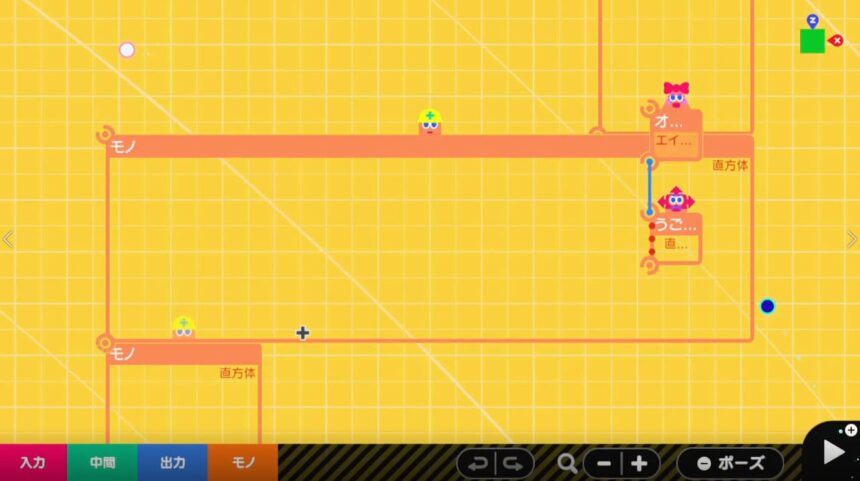
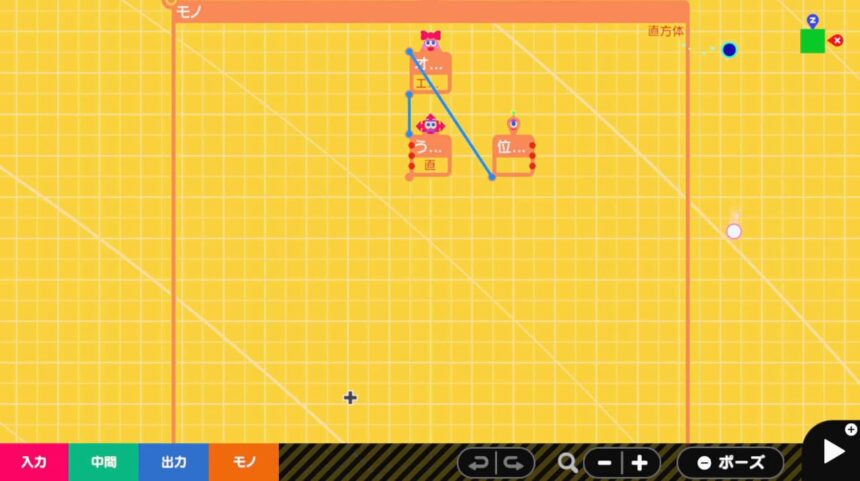
次はエイリアンを登場させます。そのままでは動かないので、うごかせるモノノードンと連結させます。
| 手順 | やること |
|---|---|
| 1 | モノから直方体のモノノードンを呼び出す |
| 2 | うごかせるモノノードンの設定は、 └ふるまいの当たるだけをオン └モードは速度にする |
| 3 | モノからエリアンのオシャレなモノノードンを呼び出す |
| 4 | オシャレなモノノードンの設定→れんけつ面を中央/中央 |
| 5 | オシャレなモノとうごかせるモノをれんけつする |
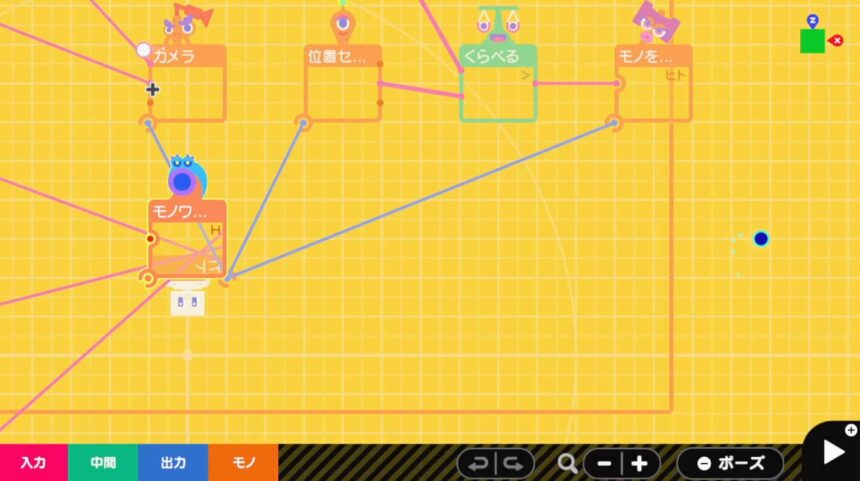
これでエイリアンの準備はできました。このエイリアンをヒトの位置に合わせて左右に動くようにします。エイリアンの位置がヒトの位置とどれだけズレているかが分かれば、そのズレの分だけ、エイリアンを動かせるようになります。

| 手順 | やること |
|---|---|
| 1 | モノから位置センサーノードンを呼び出す |
| 2 | 位置センサーの設定→ふるまいの見えるをオフにする |
| 3 | 位置センサーとオシャレなモノをれんけつする |
エイリアンの位置はこの位置センサーに記憶されます。
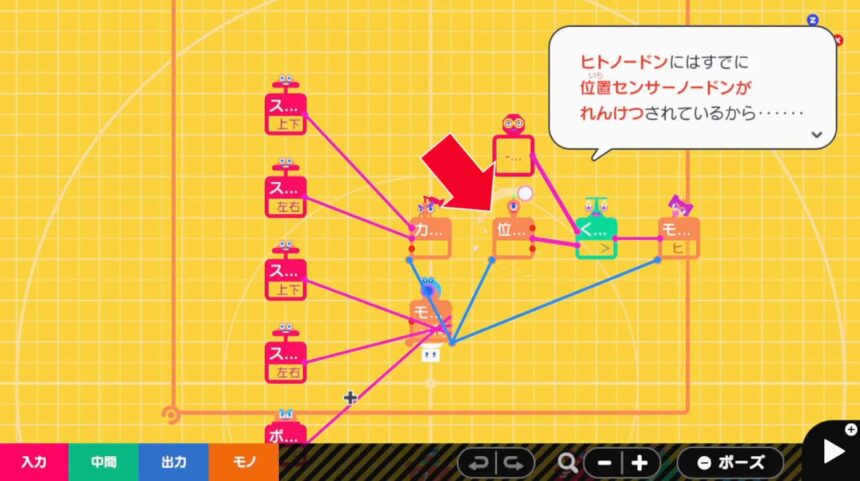
次はヒトの位置。ヒトノードンはすでに位置センサーノードンと繋がっているので、この位置センサーノードンのXポートを使いましょう。


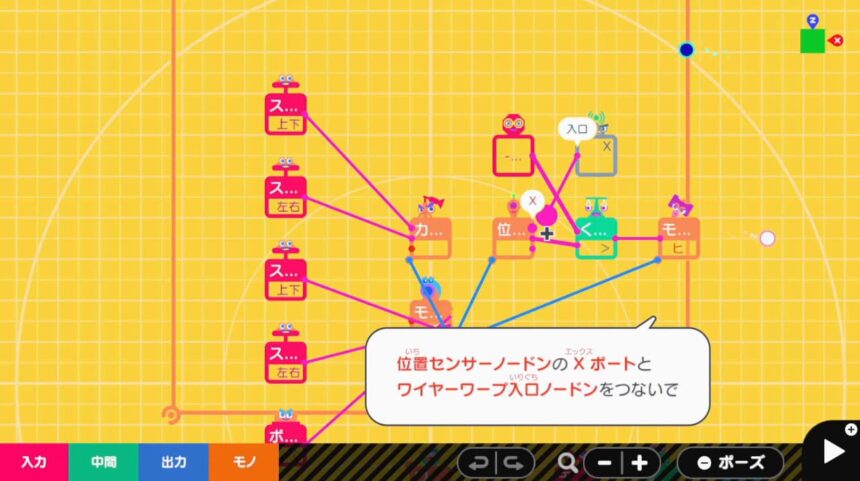
| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ入口ノードンを呼び出す |
| 2 | ワイヤーワープ入口の設定→ワープIDをXにする |
| 3 | 位置センサーノードンのXポートとワイヤーワープ入口(X)をつなぐ |
ヒトのXの位置がワイヤーワープ入口(X)に入力されるようになりましたね。
- 位置センサー:エイリアンのXの位置
- ワイヤーワープ(X):ヒトのXの位置
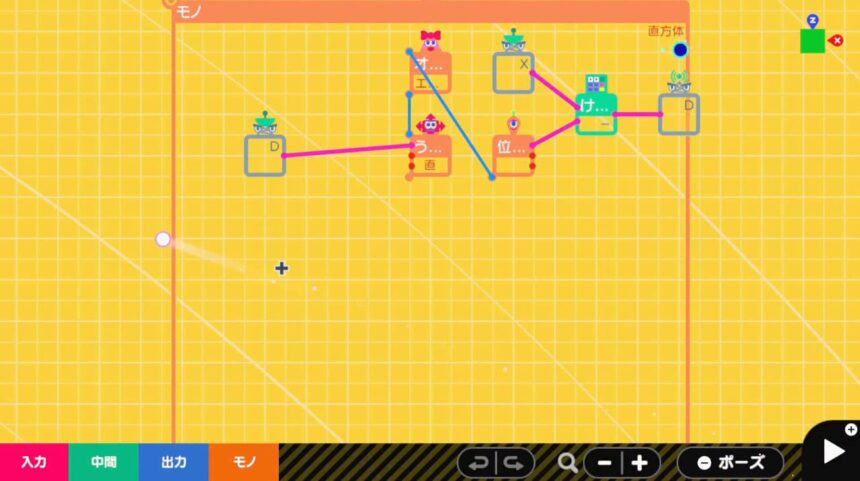
エイリアンの位置とヒトの位置、この2つのズレを、けいさんノードンを使って計算します。

| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ出口ノードンを呼び出す |
| 2 | ワイヤーワープ出口の設定→ワープIDをXにする |
| 3 | 中間から-のけいさんノードンを呼び出す |
| 4 | ワイヤーワープ出口(X)をけいさんノードンの入力1ポートにつなぐ |
| 5 | 位置センサーノードンをけいさんノードンの入力2ポートにつなぐ |
次に、計算結果をワイヤーワープを使ってうごかせるモノに入力します。

| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ入口ノードンを呼び出す |
| 2 | ワイヤーワープ入口の設定→ワープIDをDにする |
| 3 | 中間からワイヤーワープ出口ノードンを呼び出す |
| 4 | ワイヤーワープ出口の設定→ワープIDをDにする |
| 5 | ワイヤーワープ出口(D)をうごかせるモノにつなぐ |
エイリアンとヒトの位置のズレを計算して、エイリアンがズレの分だけ左右に動くプログラミングができました。
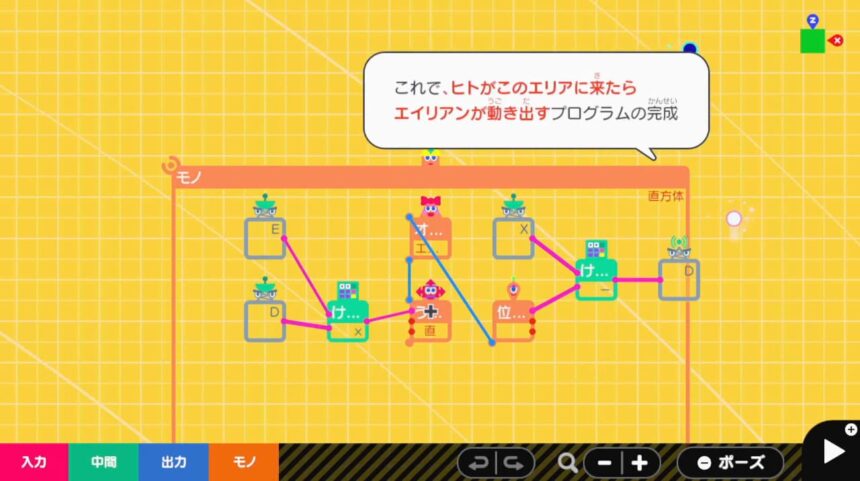
次は、ヒトがこのエリアに入ってからエイリアンが動くようにします。ヒトがスタート地点にいる時からエイリアンが反応して動いているとおかしいですからね。

| 手順 | やること |
|---|---|
| 1 | モノからさわっているセンサーノードンを呼び出す |
| 2 | さわっているセンサーの設定は、 └ふるまいの見えるをオフ └何をチェックする?をヒトにする |
| 3 | さわっているセンサーを横に伸ばし、高さも調整して、必ずヒトが接触するようにする |
| 4 | 中間からフラグノードンを呼び出す |
| 5 | さわっているセンサーをフラグノードンのオンポートにつなぐ |
| 6 | 中間からワイヤーワープ入口ノードンを呼び出す |
| 7 | ワイヤーワープ入口の設定→ワープIDをEにする |
| 8 | フラグノードンをワイヤーワープ入口(E)につなぐ |
触っているセンサーと、センサーのシグナルをワイヤーワープ入口を通して伝える準備ができました。出口を用意してシグナルを伝えましょう。

| 手順 | やること |
|---|---|
| 1 | 中間からワイヤーワープ出口を呼び出す |
| 2 | ワイヤーワープ出口の設定→ワープIDをEにする |
| 3 | ワイヤーワープ出口(D)とうごかせるモノをつなぐワイヤーを解除する |
| 4 | 中間から×のけいさんノードンを呼び出す |
| 5 | ワイヤーワープ出口(E)をけいさんノードンの入力1ポートにつなぐ |
| 6 | ワイヤーワープ出口(D)をけいさんノードンの入力2ポートにつなぐ |
| 7 | けいさんノードンをうごかせるモノのXポートにつなぐ |
- ワイヤー出口(E):このエリアにヒトが来たことを出力
- ワイヤー出口(D):ヒトとエイリアンの位置のズレを出力
この2つの出力のかけ算の結果が、うごかせるモノに入力されます。ヒトがこのエリアに来ていない時の出力は0でエイリアンは動かず、ヒトがこのエリアに来てセンサーに触れた瞬間にシグナルが出力され、エイリアンが動き出します。
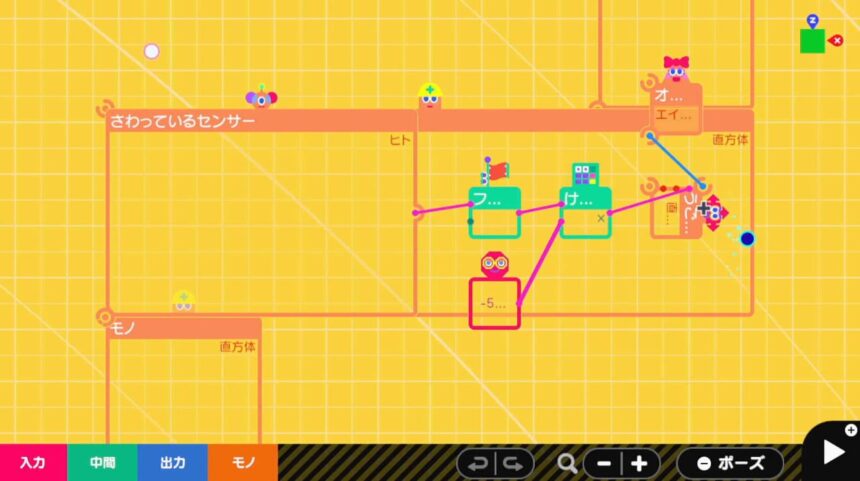
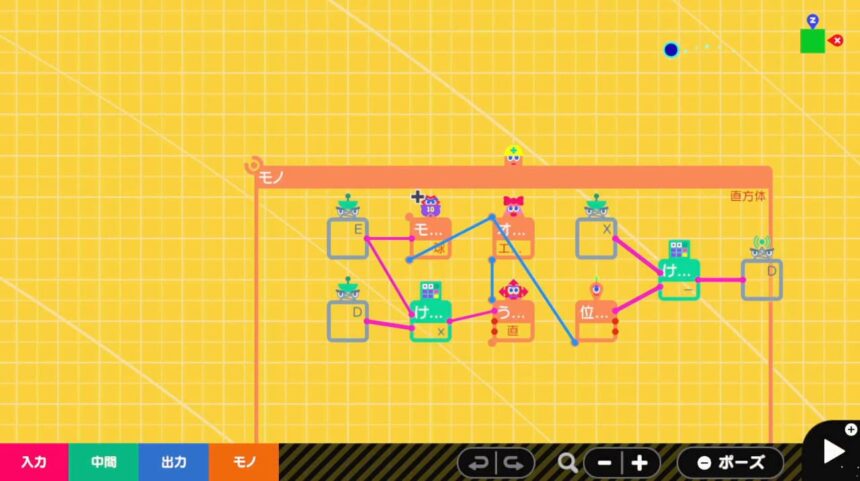
次は最後。エイリアンが球を発射する仕組みです。

| 手順 | やること |
|---|---|
| 1 | モノから10コのモノを発射ノードンを呼び出す |
| 2 | モノを発射ノードンの設定は、 └れんけつ面をZ+/Z- └発射方向をZ- └いろをピンク |
| 3 | モノを発射ノードンをオシャレなモノにれんけつする |
| 4 | ワイヤーワープ出口(E)をモノを発射ノードンにつなぐ |
ヒトがこのエリアに入るとエイリアンから球が発射される仕組みができました。

撃ってくる敵の完成です。
ステップ6:ゴールを作ろう!
| ステップ6に登場するノードン | |||
|---|---|---|---|
 オシャレなモノ オシャレなモノ |
 さわっているセンサー さわっているセンサー |
 エフェクト エフェクト |
 音を鳴らす 音を鳴らす |
ゴールをプログラミングします。必要なのはゴールにするためのユカ、ゴール地点に置く宝箱、宝箱をゲットした時のエフェクトと効果音です。
まずはこれまで通り、ユカを作ってステージを広げます。

| 手順 | やること |
|---|---|
| 1 | 足場のモノノードンをコピーしてステージの先に設置する |
| 2 | さらにコピーしてステージの先に設置する |
| 3 | モノワープ出口(H)を新しい足場に動かす |
次はゴール。スタンダードに宝箱をゲットしたらゴールとします。

| 手順 | やること |
|---|---|
| 1 | モノからたからばこのオシャレなモノノードンを呼び出す |
| 2 | オシャレなモノの設定→ふるまいの動くをオフ |
| 3 | モノからさわっているセンサーノードンを呼び出し、宝箱より大きくなるようサイズ調整する |
| 4 | さわっているセンサーの設定は、 └ふるまいの見えるをオフ └何をチェックする?をヒトにする |
| 5 | さわっているセンサーとオシャレなモノをれんけつする |
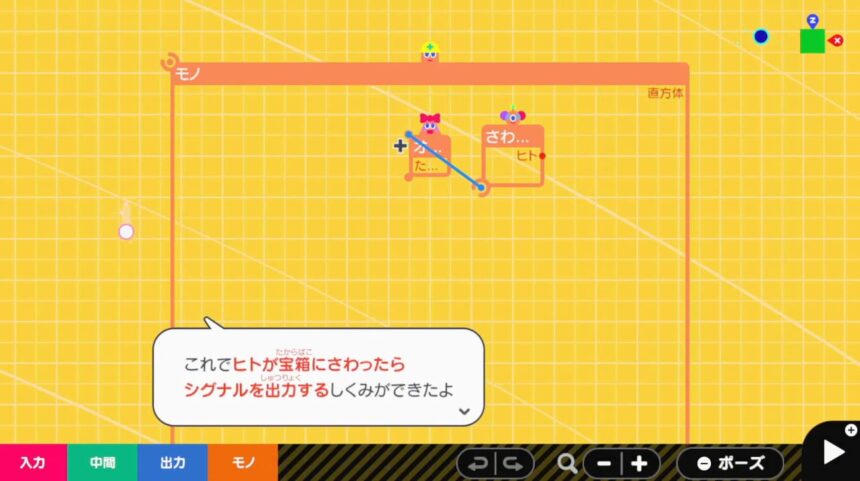
ヒトが宝箱に触るとシグナルを出力する仕組みが出来ました。このシグナルを使ってゴール演出をプログラミングです。

| 手順 | やること |
|---|---|
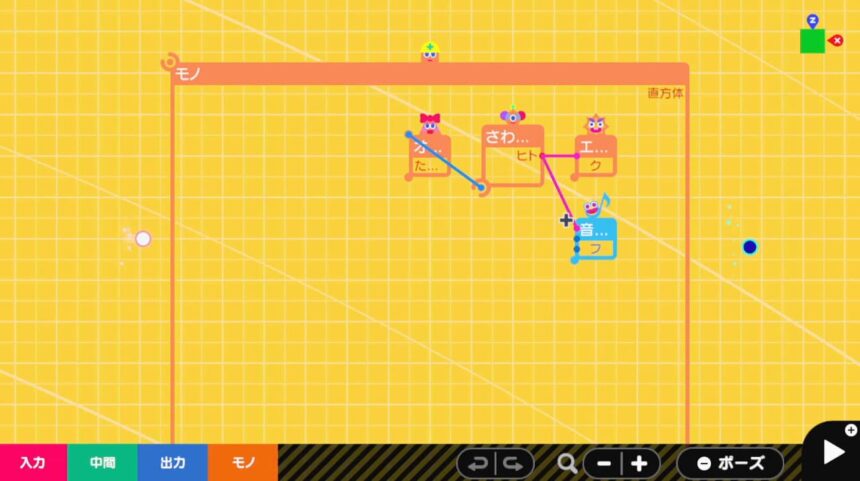
| 1 | モノからクラッカーのエフェクトノードンを呼び出す |
| 2 | さわっているセンサーをエフェクトノードンにつなぐ |
| 3 | 出力から効果音の音を鳴らすノードンを呼び出す |
| 4 | 音を鳴らすノードンの設定→ジングル→ファンファーレにする |
| 5 | さわっているセンサーを音を鳴らすノードンの再生ポートにつなぐ |
宝箱にヒトが触れるとクラッカーとファンファーレが鳴ります。ゴール演出の完成です。
確認用に設置したモノワープ入口(H)と出口(H)を削除して、ゲーム完成に備えましょう。
ステップ7:はじめてプログラマーの第一歩
長かったナビつきレッスンもついにラストステップです。最後のステップではゴール前の空きスペースにステージギミックを作りますが、ナビの指示はありません。
ボスを作るもよし、今まで作ったギミックを応用するもよし、まったく新しいギミックを作ってもよし。さらには、ここまでに作ったステージギミックを改造してもいいです。
何をどうするかはプレイヤーの自由。全て自由にプログラミングできます。このステップでは作っている途中のプログラムはセーブされるので、途中で休憩を取っても大丈夫です。
完成したら「できた」ボタン。万が一、プログラムがめちゃくちゃになってどうしようもなくなったら、ポーズから「このステップをやり直す」を選んでください。
以上、レッスン7「3Dアスレチックワールド」の攻略情報でした。お疲れさまでした~!
ナビつきレッスン攻略一覧まとめはこちら。
本記事に使用しているゲーム画像や著作権および商標権、その他知的財産権は、当該コンテンツの提供元に帰属します。© Nintendo




コメント